
SocialAnalytics
-
Posts
5 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by SocialAnalytics
-
-
Alright. I'll have to try it again and load from scratch. Will return with the results. Thanks.
-
Thanks, justsomeguy. As mentioned above I actually have found the code in two different files called window-1.0.js and window-1.0.min.js. When I edit the files, though, nothing changes. The javascript does not change according to Chrome Developer Tools. I have attached the two files (zipped) in this post if you feel like having a look. Really appreciate your help.You'll need to find the code that runs to create the window. You can search for "cWindowHide" to find where that is used in the code, or check the notification button to see which function gets called. You'll need to edit the function that creates the window to change how it creates it. It's not necessary to hide the window before refreshing the page. -
Thanks! I understand, I need to find the place to make this edit. When I edit this in the above mentioned files (window-1.0.js and window-1.0.min.js) - nothing happens. The code doesn't even change when I reload the page when checking with Chrome Developer Tools. So I need to find the right place to edit this.hello,if you replace onclick="cWindowHide();" with onClick="window.location.reload()" that's not going to work you removed the function that close the popup what you need to do is to assign document.location.reload() to onclick so your code should look like onClick="cWindowHide(); document.location.reload()" like that you call both functions -
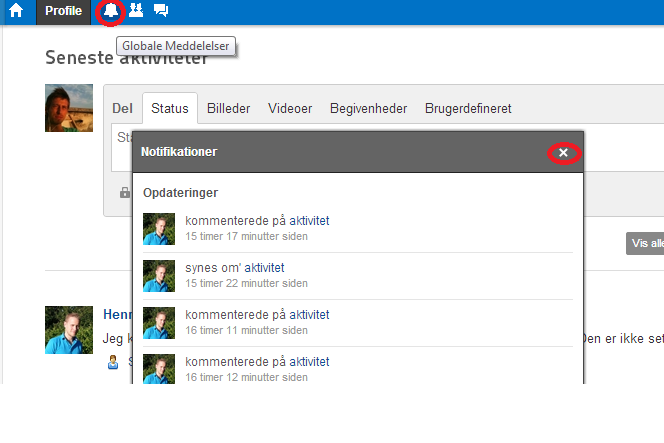
Hello there, I'm working with Joomla extension JomSocial. Here is the thing; I need to edit a javascript but I have no experience with javascript at all and I do not know where to start. Just found your forum and thought I'd give it a try and ask you guys. Please let me know what info I need to provide you in order for you to help me. I will try my best to describe below. --- Jomsocial, as mentioned, is an extension for Joomla. It looks a lot like Facebook. My question is related to Jomsocials notification area. More specifically the pop-up window that appears when clicking "notifications". See screenshot below;
 I am trying to find out where I edit the code that decides what happens when I click the "close" button. I was able to find this code using Chrome Developer Tools;
I am trying to find out where I edit the code that decides what happens when I click the "close" button. I was able to find this code using Chrome Developer Tools; <a href="javascript:void(0);" onclick="cWindowHide();" id="cwin_close_btn"></a>
Where would you go to edit this javascript? I want to replace onclick="cWindowHide();" with onClick="window.location.reload()" so that when closing the notifications pop-up window, the whole site refreshes. I have no idea what to do with this, but found the code above mentioned in the files window-1.0.jswindow-1.0.min.js Though, nothing happens when I edit these files to reflect the prefered change. If you want to visit the site, please go to www.e-share.dk and use login guest/guest Thank you very much in advance!

Help: javascript in jomsocial (refresh when closing pop-up)
in JavaScript
Posted · Edited by SocialAnalytics
Didn't work. I'm not sure what to do with this part of the code found in window-1.0.js - makes no sense to me. The cWindowHide text is also found in it.
/* Original HTML at bottom. Edit, encodeURIComponent and put it back here. */var cWindowHTML = decodeURIComponent('%3Cdiv%20id%3D%22cWindow%22%20class%3D%22%7BcWindoClass%7D%22%3E%0A%09%3Cdiv%20id%3D%22cwin_tl%22%3E%3C%2Fdiv%3E%0A%09%3Cdiv%20id%3D%22cwin_tm%22%3E%3C%2Fdiv%3E%0A%09%3Cdiv%20id%3D%22cwin_tr%22%3E%3C%2Fdiv%3E%0A%09%3Cdiv%20style%3D%22clear%3A%20both%3B%22%3E%3C%2Fdiv%3E%0A%0A%09%3Cdiv%20id%3D%22cwin_ml%22%3E%3C%2Fdiv%3E%0A%09%3Cdiv%20id%3D%22cWindowContentOuter%22%3E%0A%0A%09%09%3Cdiv%20id%3D%22cWindowContentTop%22%3E%0A%09%09%09%3Ca%20href%3D%22javascript%3Avoid(0)%3B%22%20onclick%3D%22c[size=20]WindowHide()[/size]%3B%22%20id%3D%22cwin_close_btn%22%3E%3C%2Fa%3E%0A%09%09%09%3Cdiv%20id%3D%22cwin_logo%22%3E%3C%2Fdiv%3E%0A%09%09%09%3Cdiv%20class%3D%22clr%22%3E%3C%2Fdiv%3E%0A%09%09%3C%2Fdiv%3E%0A%0A%09%09%3Cdiv%20id%3D%22cWindowContentWrap%22%3E%0A%09%09%09%3Cdiv%20id%3D%22cWindowContent%22%3E%3C%2Fdiv%3E%0A%09%09%3C%2Fdiv%3E%0A%0A%09%3C%2Fdiv%3E%0A%09%3Cdiv%20id%3D%22cwin_mr%22%3E%3C%2Fdiv%3E%0A%09%3Cdiv%20style%3D%22clear%3A%20both%3B%22%3E%3C%2Fdiv%3E%0A%0A%09%3Cdiv%20id%3D%22cwin_bl%22%3E%3C%2Fdiv%3E%0A%09%3Cdiv%20id%3D%22cwin_bm%22%3E%3C%2Fdiv%3E%0A%09%3Cdiv%20id%3D%22cwin_br%22%3E%3C%2Fdiv%3E%0A%09%3Cdiv%20style%3D%22clear%3A%20both%3B%22%3E%3C%2Fdiv%3E%0A%3C%2Fdiv%3E');