
JohnDahl
-
Posts
12 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by JohnDahl
-
-
On 8/29/2018 at 3:54 AM, Funce said:
Have you had a look at Media Queries? I had a look on the website you linked, and if you investigate the styling on THIS element
<nav class="w3-sidebar w3-collapse w3-white w3-animate-left" style="z-index:3;width:300px;" id="mySidebar">
You'll find a media query that controls the sidebar. Having my screen maximised shows this style currently active upon it.
@media (min-width: 993px) .w3-sidebar.w3-collapse { display: block!important; }
This shows it from its hidden state, if the screen has a width of 993px or more.
When I reduced the screen size, the active CSS changed to this instead.
@media (max-width: 992px) .w3-sidebar.w3-collapse { display: none; }
This hides the sidebar should the screen be less than 992px wide.
I'm not brushed up on the :before and :after elements, so I wouldn't be able to answer that.
If you wished to look at these styles in the source:
w3.css, Line 793
w3.css, Line 805.If you look around for these things in particular, you'll find a lot of other things are controlled by the screen size too
Feel free to ask any further questions.
I could not figure out SPECIFICALLY what was causing the menu to auto-popup - I know a media query is what is generally doing it, but since I am not very good with media queries I could not figure out exactly what is causing the action - such that I could delete the offending css property to stop the behavior.
In the meantime I moved on and am approaching this from another angle: slowly and methodically.
-
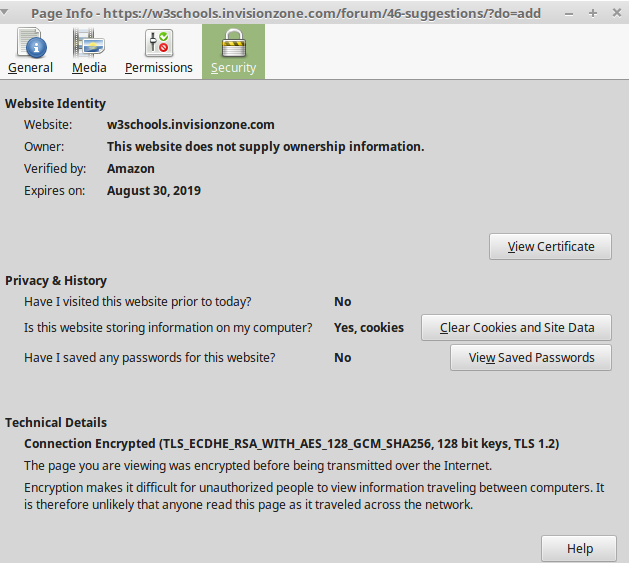
Well, I personally am not concerned about it since I use a different password, email and login ID for every site that requires a login (and store it all in passwordsafe), but anybody who uses the same information here as they do on facebook (or worse, their bank) should be concerned, especially if they access this site from a public wifi location where their information could be scraped.
It blows my mind that in 2018 online companies don't use SSL's for every page, especially after eff.org started letsencrypt.org and made certs (with PFS even!) free for everyone.
w3 school's use of this forum site looks like an endorsement of this practice.
-
@Funce
Thanks, that is a great solution. I test this on the server and locally, and with that one line there is no configuration. Where were you yesterday? I was futzing around with .htaccess for hours (never got it to work locally, and it can be frustrating playing 20 questions).
I would give you a like, but I this w3schools.invisionzone site does not work very well (can't get any of the icons to function - firefox popup: "Sorry, there was a problem reacting to this content.")
-
 1
1
-
-
-
2 hours ago, justsomeguy said:
You can use .htaccess to set environment variables, and then use getenv.
thank you, that really helped (and, as usual, nothing is as easy as it sounds).
Right now I am working locally, so there is no .htaccess file, but I can set up the local variables on this desktop so my files will work on the server.
In case this helps others...
I recommend configuring separate variables for php directory links and for html source links (otherwise you will have problems).
For Ubuntu Linux, edit /etc/apache/envvars file (for Windows users I cannot help except to recommend switching to Linux, but SOME of this still pertains regardless)
1) add YOUR paths in envvars (or link to a file that contains them):
export wwwROOT=/home/user/yada.../www
export srcROOT=http://localhost:80802) restart apache:
sudo service apache2 restart
3) in your php file read in these variables near the top of the file:
<?php
$wwwROOT = getenv('wwwROOT');
$srcROOT = getenv('srcROOT')."/example.com";?>
4) use the variables in php file references:
<?php
include $wwwROOT."/example.com/yourfilepath/yourfilename.php";
?>5) in html references:
<a href=<?php echo $srcROOT ?> >example.com's home page...</a>
<img src=<?php echo $srcROOT."/common/myimage.png" ?> >
6) On the actual server, add the wwwROOT and srcROOT variables to the .htaccess file. The wwwROOT value will be different, but the srcROOT value should be the same*.
*I have not done step 6 yet, so if this is not correct somebody please clarify
-
I am organizing the folder structure of the site in what I thought was a sensible manner, but I am running into some major folder path headaches. There must be some sort of path variables/environment vars that can be set somewhere to alleviate this.
As an example, I put all of the common stuff here (header, footer, css, images, etc):
example.com/common
If a file inside of the example.com folder calls header.php, it is simple:
<?php include "common/header.php"; ?>
If it is two levels deeper, using relative paths (yuck - please help) it is as follows:
<?php include "../../common/header.php"; ?>
I won't belabor the point, but this gets messy, and I am running into "path not found" issues with nested content.
I don't want to hard-code the absolute path (all the way back to root level) for one simple reason, the development is on my desktop (Ubuntu linux w/ apache 2.4) and the paths are different from the web server.
How do I set a global path variable in apache?
-
I figured out the problem. After fighting through html, css, SQL and php tutorials, manuals, etc. I lost patience (sometimes this learning curve feels never-ending). Today I going through the ws.css reference a little at a time, studying examples.
I still don't know why that sidebar pops out, but right now I don't care. That comes later.
-
Yup, that's what I'm trying to do, and failing (hence the question).
How do I keep the sidebar from automatically popping up on larger screens?
https://www.w3schools.com/w3css/tryw3css_templates_portfolio.htm#
-
I have been debating whether to use a canned framework or not (versus raw css) and am still on the fence. Twitter bootstrap seemed bloated to me when I tried it, so today I played around with w3's framework. It's nice, but I feel like I have ZERO control (or at least I can't control it....).
The example framework I kicked around a while is this one:
https://www.w3schools.com/w3css/tryit.asp?filename=tryw3css_templates_portfolio&stacked=h
The thing I HATE is how the side menu pops up automatically when the window is enlarged. So I just spent literally two hours trying to figure out how to keep this from happening, and failed.
Viewing the source in firefox (via F12) I can see the container change with a "before" keyword popping up, but HOW? Is there a way to change this behavior?
-
On 8/15/2018 at 8:17 PM, dsonesuk said:
True the password for an example is simple text, but unless you can view that file through an actual editor, all you will ever see opening the php file with just that snippet on the server is a blank page.
On 8/15/2018 at 9:15 PM, justsomeguy said:The only danger there is if an attacker has access to your filesystem then they can read the contents of files like that. But if an attacker has access to your filesystem then you have bigger problems than leaking a database password.
OK, thank you both for replying (I never received a notification despite subscribing to the topic!??)
It just seems so wrong to put a password in plain text - I was expecting something like Linux "shadow passwords" where the password is obfuscated. There do exist software packages that encrypt php code, like Zend guard, but this is overkill in my case (and expensive).
Although justsomeguy (I like that name) makes a good point, it would makes sense for w3schools to explicitly point out that plain text passwords in the php file is "normal", and why this is ok. I never get warm fuzzies when I see plaintext passwords.
Since the website runs on a linux platform maybe sometime later I will look into shadow passwords for that php code. If nothing else I will learn more about linux security.
-
The w3schools tutorials are well written and very clear, but when I got to the MySQL database section red flags went up:
https://www.w3schools.com/php/php_mysql_connect.asp
specifically this code snippet:
<?php
$servername = "localhost";
$username = "username";
$password = "password";
yada yada yada...
?>The password in plain text? Just so? Without comment or explanation? That CAN'T be right...Surely the password should be obscured somehow, correct? Aren't there security concerns here? Regardless this should be explained or commented on somewhere on that page.Today I put this php code snippet in a protected folder and used the "include" keyword to access the database, but still the password is saved in plain text.




w3 framework menu close animation
in CSS
Posted
thanks, @dsonesuk, that works! I have been messing around with responsive design using w3's framework for the last few hours.