
PHPJack77
-
Posts
25 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by PHPJack77
-
-
By the way... A better title to this post would be "Problems with IE" - FireFox rocks, IE is usually the problem

-
I am not quite understanding what you are asking.. Are you trying to display a list of the files on a server for your clients? Please try to be more clear on your questionexcuse me, is it possible to let my clients to "see" my files, but avoiding them to download it ?let's say a picture, i think of using Flash. Use the flash to load in the picture, and my client can "see" it. And the file of the picture won't leave in the client's computer (will it ?).How about if that is a PDF, or a document file, or even an .EXE? is it possible?for instant, if it is possible to send only a bit of a file to the client. if my client need for another page or the next stage, then i send again the another a bit to him... in fact i don't know how to do it, i just have such an idea and wanna see if it is possible..Thank you very much!
-
As always, I'm going to recommend using CSS. CSS is awesome and very easy to learn - HIGHLY RECOMMENDED!!! Anyway, moving on... In my opinion, the best way is to accomplish your task is to add a background image with css in a div tag and add text using a paragraph tag... That's pretty wordy so here's an example:Html code:
<div id="only_div"> <p>Here is the text that goes above the image</p></div>
CSS code:
#only_div {background-image: url(path-to-image/image-name.jpg);background-repeat: no-repeat;}Good luck!
-
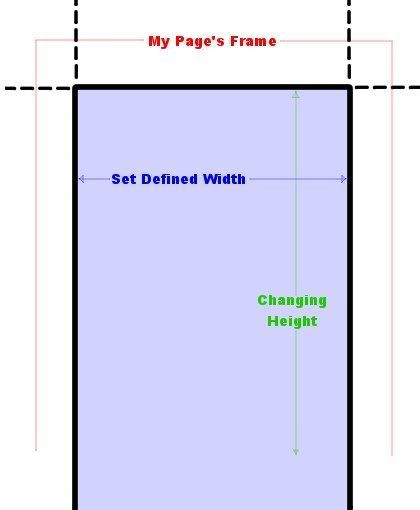
Frames are not the way to go... EVER!!!I recommend using css to accomplish this task. You can put this inside a div tag instead of a frame and set the overflow to "auto" which will remove the scroll bars. Then set the width to a specified width, but do NOT set the height and it should expand downward as needed.Example:Html Code:I want to put a frame around my forum but I don't want there to be any scroll bars- instead I wand the frame height to adjust to the forum's size.Perhaps Iframe are not the correct thing to use, but I need something that will give the same effect.So, (1) no scroll bars and (2) I want the height to autostrech according to the forum's size (while maintaining a constant defined width).See example: (Forum is cyan part, white is the frame I want to put around it) If clarification is needed, just let me know.
If clarification is needed, just let me know.<div id="frame_replacement"> CONTENT HERE</div>
CSS Code:
#frame_replacement {width: 500px;overflow: auto;}Hope this helps. good luck!
-
More information would be great or screen shot would work. I copied your code and tested it in IE7 and FireFox - Both gave me similar views (a few differences), but nothing like what you are talking about.Good Luck. css is awesome - stick with it

-
I have seen a few JavaScript scripts that have keywords surrounded in braces at what seem to be random places and I don't know what the functionally of this is or what this is called (I thought it was called tokens, but couldn't find anything when I did a google search).Here is an example of what I'm talking about - notice "{onload}" in the body tag:
<body bgcolor="#FFFFFF" text="#000000" {onload} leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('homeon.gif','prodon.gif','aboon.gif','termson.gif','prion.gif','faqbon.gif')" link="#0066FF" vlink="#0066FF" alink="#0066FF">I would appreciate any help you can provide. Thanks

-
Hi guys,I'm currently trying to create a div tag that will be at 50% opacity, and I want the text inside the div to be at 100% opacity.I can get the div tag to show properly at 50% opacity using the following code in my style sheet:filter: alpha(opacity=50);However, the text inside the div tag also shows up at 50%, not 100%Can someone please help me correct this? Thanks!!
-
Hi guys and gals, For some time now the Information Toolbar at the top of IE that blocks JavaScript from running localy without clicking on the tool bar, clicking accept, ect... has bugged the crap out of me. I recently discovered a fix and wanted to share it in case someone else is having the same problem.Open 'Internet Explorer'Click on 'Tools' at the topSelect 'Internet Options'Click on the 'Advanced' tabLocate the 'Security' headerCheck the box that says 'Allow active content to run in files on My Computer'I'm sure this is not enabled for security reasons, but then again I really don't care myself, but I'm not a very paranoid person and for me the convenience is worth the risk... Just wanted to say that now because I'm sure someone will mention the security risks :)Hope this helps!
-
Cool. Thanks for the help! My best guess for this type of menu was a "sideways pop menu"


-
I need to build a menu that is similar to the one at http://www.nvidia.com/content/drivers/drivers.asp (Not the main navigation at the top, I'm talking about the boxes in the center of the page) but I don't know how, and I can't find any info on it because I don't know this type of menu it is... ie: Drop Down.Thanks for the help

-
 I have a php script that works somewhat like a guest book. It's working perfectly so far except that it always displays a cached version of the page.I've tried the combination of meta tags...<meta http-equiv="Pragma" Content="no-cache"><meta http-equiv="Expires" Content="-1">...and that didn't work in the newest version of IE, so now I'm thinking about adding a php script to refresh the page as soon as it starts up, but was wondering if anyone knows of a better way.Thanks.
I have a php script that works somewhat like a guest book. It's working perfectly so far except that it always displays a cached version of the page.I've tried the combination of meta tags...<meta http-equiv="Pragma" Content="no-cache"><meta http-equiv="Expires" Content="-1">...and that didn't work in the newest version of IE, so now I'm thinking about adding a php script to refresh the page as soon as it starts up, but was wondering if anyone knows of a better way.Thanks.
-
ahhhhh.... you very smart Danial sonThe array for POST data is $_POST, not $POST. No really, Thank you very much. You're a great asset to this forum and I really appreciate the help you have given me!
No really, Thank you very much. You're a great asset to this forum and I really appreciate the help you have given me!
-
It seems like whenever I submit a form to the same page using the code...$_SERVER['PHP_SELF']as the form action, the page just clears out the form data and the page will never fully load (the status bar says: "(1 item remaining) opening page..."). Here is an example of code that I have been trying to get working, but can not due to this very reason.Any idea as to why this is not working?
<?php $self = $_SERVER['PHP_SELF']; $fields = $POST['fields']; $db = $POST['db']; $name = $POST['name']; $table = $POST['table']; $type = $POST['type']; $size = $POST['size']; if( !$fields and !$db ) { $form ="<form action=\"$self\" method=\"post\">"; $form.="How many fields are needed in the new table?"; $form.="<br /><input type=\"text\" name=\"fields\">"; $form.="<input type=\"submit\" value=\"submit\">"; echo( $form ); } else if( !$db ) { $form ="<form action=\"$self\" method=\"post\">"; $form.="Database: <input type=\"text\" name=\"db\"><br />"; $form.="Table Name: <input type=\"text\" name=\"table\"><br />"; for ( $i = 0; $i < $fields; $i++ ) { $form.="Column Name: <input type=\"text\" name=\"name[$i]\">"; $form.="Type: <select name=\"type[$i]\">"; $form.="<option value=\"char\">char</option>"; $form.="<option value=\"int\">int</option>"; #Add Other Options HERE Later $form.="</select> "; $form.="Size:<input type=\"text\" name=\"size[$i]\">"; } $form.="<input type=\"submit\" value=\"Submit\">"; $form.="</form>"; echo( $form ); } else { #Make the connection to mysql $conn = @mysql_connect ("sample@sampledomain.com", "SampleUsername", "SamplePassword") or die("Err:conn"); #Select the specified database $rs = "create table $table ("; for ($i = 0; $i < count($name); $i++) { #Field name and data type $sql .= "$name[$i] $type[$i]"; #Allow size specification for char and varchar types if ( ($type[$i] == "char") or ($type[$i] == "varchar") ) { #If the size has been specified add to the query if ($size[$i] != "") { $sql.= "($size[$i])"; } } #If this is not the final field add a comma if ( ($i+1) != count($name) ) { $sql.=","; } } $sql .= ")"; #Display SQL Query echo("SQL Command: $sql <hr>"); #Execute the query - attempt to create the table $result = mysql_query($sql,$conn) or die("Err:Query"); #Confirm if successful if ($result) { echo("Result: Table \"$table\" has been created"); } }?> -
 Perfect! Thank you!
Perfect! Thank you!
-
Is it possible to create message boxes with php? If so how? Thanks!
-
Form Errors
in PHP
Here is the full php code... Thanks for your help

<?php $firstname = $_POST['firstname']; $lastname = $_POST['lastname']; $phonenumber = $_POST['phonenumber']; $email = $_POST['email']; $street = $_POST['street']; $city = $_POST['city']; $state = $_POST['state']; $zip = $_POST['zip']; $questcomment = $_POST['questcomment']; $sent = $_POST['sent']; $form ="<form action=\"$_SERVER['PHP_SELF']\" method=\"post\">";#<!-- Nested Form Table 1 --> $form .="<table>"; $form .="<tr>"; $form .="<td>*First Name</td> <td>Last Name</td>"; $form .="</tr>"; $form .= "<tr>"; $form .= "<td><input name=\"firstname\" type=\"text\" size=\"12\" maxlength=\"12\" class=\"formstyle\"/></td>"; $form .= "<td><input name=\"lastname\" type=\"text\" size=\"12\" maxlength=\"12\" class=\"formstyle\"/></td>"; $form .= "</tr>"; $form .= "</table>";#<!-- End of Nested Table 1 -->#<!-- Nested Form Table 2 --> $form .= "<table>"; $form .= "<tr>"; $form .= "<td>Phone Number</td>"; $form .= "</tr>"; $form .= "<tr>"; $form .= "<td><input name=\"phonenumber\" type=\"text\" size=\"12\" maxlength=\"12\" class=\"formstyle\"/></td>"; $form .= "</tr>"; $form .= "<tr>"; $form .= "<td>*Email:</td>"; $form .= "</tr>"; $form .= "<tr>"; $form .= "<td><input name=\"email\" type=\"text\" size=\"35\" class=\"formstyle\"/></td>"; $form .= "</tr>"; $form .= "<tr>"; $form .= "<td>Address (optional):</td>"; $form .= "</tr>"; $form .= "<tr>"; $form .= "<td><input name=\"street\" type=\"text\" size=\"35\" class=\"formstyle\"/></td>"; $form .= "</tr>"; $form .= "</table>";#<!-- End of Nested Table 2 -->#<!-- Nested Form Table 3 --> $form .= "<table>"; $form .= "<tr>"; $form .= "<td>City/State/Zip:</td>"; $form .= "</tr>"; $form .= "<tr>"; $form .= "<td><input name=\"city\" type=\"text\" size=\"18\" class=\"formstyle\"/></td>"; $form .= "<td><input name=\"state\" type=\"text\" size=\"2\" maxlength=\"2\" class=\"formstyle\"/></td>"; $form .= "<td><input name=\"zip\" type=\"text\" size=\"5\" maxlength=\"5\" class=\"formstyle\"/></td>"; $form .= "</tr>"; $form .= "</table>";#<!-- End of Nested Table 3 -->#<!-- Nested Form Table 4 --> $form .= "<table>"; $form .= "<tr>"; $form .= "<td>*Questions and/or Comments:</td>"; $form .= "</tr>"; $form .= "<tr>"; $form .= "<td><textarea name=\"questcomment\" rows=\"7\" cols=\"35\" class=\"formstyle\"></textarea></td>"; $form .= "</tr>"; $form .= "<tr>"; $form .= "<td align=\"right\"><input name=\"submit\" type=\"submit\" value=\"Submit...\" class=\"submitbtn\"/></td>"; $form .= "</tr>"; $form .= "</table>";#<!-- End of Nested Table 4 --> $form .= "</form>"; $form .= "<h3>*Required Field</h3>"; if($sent) { $valid=true; if( !$firstname ) { $errormsg .= "Please enter your first name <br />"; $valid = false; } #if( !$lastname ) #{ $errormsg .= "Please enter your last name <br />"; $valid = false; } #if( !$phonenumber ) #{ $errormsg .= "Please enter your phone number <br />"; $valid = false; } if( !$email ) { $errormsg .= "Please enter your e.mail address <br />"; $valid = false; } else { $email = trim( $email ); $_name = "/^[-!#$%&\'*+\\.\/0-9=?A-Z^_`{|}~]+"; $_host = "([-0-9A-Z]+\.)+"; $_tlds = "(0-9A-Z]) {2,4}$/i"; if( !preg_match($_name."@".$_host.$_tlds,$email) ) { $errormsg .= "Please correct the format of your e.mail address <br />"; $valid = false; } #if( !$street ) #{ $errormsg .= "Please enter your address <br />"; $valid = false; } #if( !$city ) #{ $errormsg .= "Please enter your city <br />"; $valid = false; } #if( !$state ) #{ $errormsg .= "Please enter your state <br />"; $valid = false; } #if( !$zip ) #{ $errormsg .= "Please enter your zip code <br />"; $valid = false; } if( !$questcomment ) { $errormsg .= "Please enter your question or comment <br />"; $valid = false; } }} if (!$valid) { echo( $errormsg . "<br /><br />" . $form ); } else { $to = "sampleemail@sampledomain.com"; $subject = "Question-Comment from a website user"; $message = "<b>Name:</b>" . $firstname . " " . $lastname . "<br /><br />"; $message .="<b>Phone Number:</b>" . $phonenumber . "<br /><br />"; $message .="<b>Email Address:</b>" . $email . "<br /><br />"; $message .="<b>Address:</b> <br />" . $street . "<br />"; $message .=$city . ", " . $state . " " . $zip . "<br /><br />"; $message .="<b>Question/Comment:</b>" . $questcomment; $headers="MIME-Version: 1.0\r\n"; $headers.="Content-type: text/html;"; $headers.=" Charset=iso-8859-1 \r\n"; $headers.="From: $email \r\n"; if( mail ($to, $subject, $message, $headers) ) { echo("Thanks for the feedback! If a responce is necessary, you can expect to hear from us within 24 - 48 hours."); } } ?> -
You got it! Glad I could help

-
This will do what you want it to (I didn't test it, but it should workI am looking for php tutorials for confirmation email. I want to create a very simple form that contains name: email: phone: When the user click on submit. This user name, email address, phone number will email to my account and at the sametimes, a confirmation email will send to the email address that they fill out. on this confirmation email will "say thank you for filling out the form"I been looking for quite a while but no luck at all. I hope someone done this before and point me to the right place to learn this.thank you very much to whoever try to help.kenny )... You will need to modify it if you want to add error checking if you want to... I'm working on that part myself right now...
)... You will need to modify it if you want to add error checking if you want to... I'm working on that part myself right now...<?php $name = $_POST['name']; $phone = $_POST['phone']; $email = $_POST['email']; $to = "youremailaddress@yourserver.com"; $subject = "SUBJECT TO YOURSELF HERE"; $subjecttousr = "SUBJECT TO THE USER HERE"; $message = "<b>Name:</b> " . $name . "<br /><br />"; $message .="<b>Phone Number:</b> " . $phonenumber . " <br /><br />"; $message .="<b>Email Address:</b> " . $email . " <br /><br />"; $messagetousr = "Thank you for filling out the form"; $headers="MIME-Version: 1.0\r\n"; $headers.="Content-type: text/html;"; $headers.=" Charset=iso-8859-1 \r\n"; $headers.="From: $email \r\n"; mail ($to, $subject, $message, $headers); mail ($email, $subjecttousr, $messagetousr, $headers);?>
-
Form Errors
in PHP
I have a form that was working fully, however I am now trying to make it submit the data to the same page as the form for error handleing and am now getting an error on line 145. The origional code on line 145 was this...
<form action="contactformhandler.php" method="post">
which I changed to...
$form ="<form action=\"$_SERVER['PHP_SELF']\" method=\"post\">";
and am now getting the error...
Parse error: parse error, unexpected T_ENCAPSED_AND_WHITESPACE, expecting T_STRING or T_VARIABLE or T_NUM_STRING on line 145
Can anyone tell me what this means, and how to fix the error? Thanks!!
-
 No, I didn't try that, but I should have because it fixed my problem
No, I didn't try that, but I should have because it fixed my problem 

 Thank you very much!!!
Thank you very much!!!
-
I have two style of scrollbars on my page... When I add any doctype to the top of my code, the scrollbars within the page work fine, however the main scrollbar on my page no longer remains colored. Any help would be very appreciated
 Here is my code:
Here is my code:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title>Testing</title> <link rel="stylesheet" type="text/css" href="style.css" /> <style type="text/css"> <!-- .scrlbr{ scrollbar-face-color: #3f6180; scrollbar-arrow-color: #f8f8f8; scrollbar-track-color: #993416; scrollbar-shadow-color: #000000; scrollbar-highlight-color: #000000; scrollbar-3dlight-color: #f8f8f8; scrollbar-darkshadow-Color: #f8f8f8; } body{ scrollbar-face-color: #135275; scrollbar-arrow-color: #f8f8f8; scrollbar-track-color: #135275; scrollbar-shadow-color: #f8f8f8; scrollbar-highlight-color: #f8f8f8; scrollbar-3dlight-color: #135275; scrollbar-darkshadow-Color: #993416; } --> </style>

Iframe w/o scrolling or similar
in HTML/XHTML
Posted
I have to tell you, when I started out in web design I was very intimidated by css, but that was totally unfounded. CSS is awesome and extreemly easy and quick to learn! You can get the basics down by following the tutorial on this site in a matter of hours! I highly recommend learning it now because if you learn it after you design your current site you just going to want to re-write it... Trust me - I did that very thing. The other thing is that css will actually make your current site build much, much faster because of the ease of use. I promise you it is definately worth your time If you have any questions at all about css, you can start a new thread or you can continue to post them in this one and I will respond within a day or so.Now, on with your current question...Basically you can almost think of the div tag that we made "frame_replacement" as your new body tag... All of your content for the blue are of the image you supplied will go here.Instead of using the <br> or <br /> tags, you will now seperate your content using the "p" tags (this is not the only way to do it, but probably one of the easiest).In css you have the ability to define almost everything including the way the "p" tags!I believe I have answered your question and there is so much I could tell you here, however I am going to let you study some css yourself because you will learn better that way. Keep in mind, I won't leave you stranded - I will answer any questions you have or clarify any areas of confusion. Just let me know
If you have any questions at all about css, you can start a new thread or you can continue to post them in this one and I will respond within a day or so.Now, on with your current question...Basically you can almost think of the div tag that we made "frame_replacement" as your new body tag... All of your content for the blue are of the image you supplied will go here.Instead of using the <br> or <br /> tags, you will now seperate your content using the "p" tags (this is not the only way to do it, but probably one of the easiest).In css you have the ability to define almost everything including the way the "p" tags!I believe I have answered your question and there is so much I could tell you here, however I am going to let you study some css yourself because you will learn better that way. Keep in mind, I won't leave you stranded - I will answer any questions you have or clarify any areas of confusion. Just let me know  Good luck with your site!
Good luck with your site!