-
Posts
19 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by Zipman
-
-
Ok, I will see if I can find the tools, thanks! I have tried to change the height, but the header doesn't move.You should look into your browser's developer tools. There are links in my signature to descriptions about each one. You can use the developer tools to inspect an element on the page and see all of the CSS styles that apply to it and where they come from. You can even change, add, or remove CSS rules and see how it changes the page. It looks like the height on the header is what you want to change. -
Ok, but you don't have to do it then, too much work. Thanks for the help! Hope you can help me with one more thing? Have not found any solution to the problem yet. The header is too high up, I need to move it down a bit (see picture).
 Have tried to change the margin, but then the whole page moves down (see picture).
Have tried to change the margin, but then the whole page moves down (see picture). 

-
I have tried to look for the "<style" tag again without finding it. Is there any way you can help me find it?
-
I don't find any "<style" tag between "<body>" "</body>", but found some "<style" tags higher up. I have search for "<style" and I've also gone through each row under "<body>" without finding the tag?
-
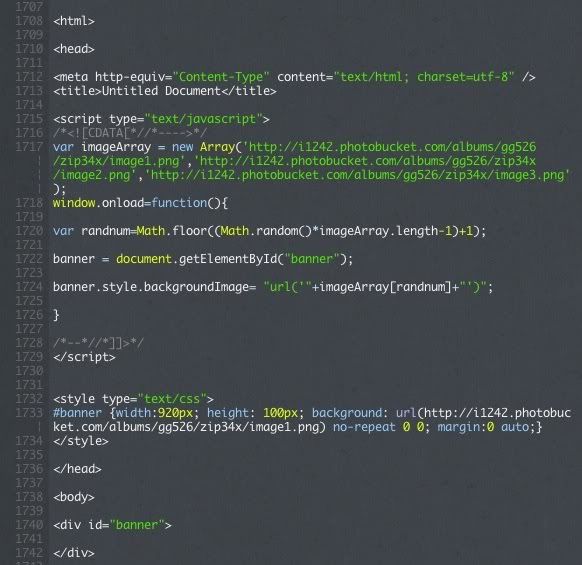
I think this is the meta and title tag?
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Untitled Document</title>
Not sure if this is the right style tag?
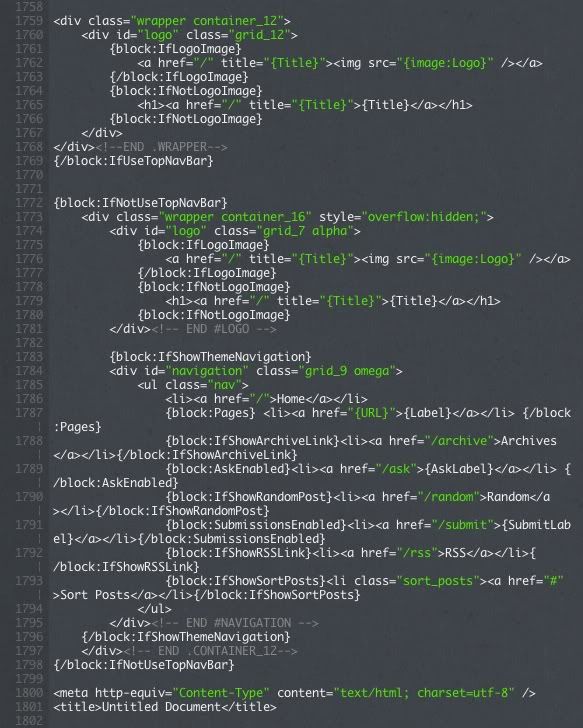
<div class="wrapper container_16" style="overflow:hidden;">
-
No, only for the words meta, title and style. Did I understand your question correctly? I have learned a little code but not enough to understand what I'm doing. I usually check out what different things mean but it's not always I understand it.
-
Can you tell which row number that I should move to head?Search the code for "meta" or "title", you'll find a meta tag, a title tag, and a style tag that are inside the body (after the "<body>" tag), and they should be in the head instead.
-
I have bought this theme and don't know why they were missing. I have added them to the code.
I'm not sure exactly what code you mean, can you show it?It also looks like your page is missing the <html> and <head> tags. You have the doctype and then everything that should go in the head, but no <html> or <head> tags.Then shortly after the head ends and the body starts you have a meta tag, a title tag, and a style tag that should be in the head instead of the body. -
I've fixed it now, thanks!
Move </HEAD> to just before <BODY>. -
I have changed it now, but the problem is still there. If I did it wrong, can you explain in a different way. For example, which row number I should move the code to, it will be easier to understand then, I think.link still shows what i have told you to fix in post12, post#14, not going any further until these are sorted. I don't know what to do with this?
I don't know what to do with this? <div id="_atssh" style="visibility: hidden; height: 1px; width: 1px; position: absolute; z-index: 100000;">[/color] <iframe id="_atssh816" title="AddThis utility frame" style="height: 1px; width: 1px; position: absolute; z-index: 100000; border: 0pt none; left: 0pt; top: 0pt;" src="//ct2.addthis.com/static/r07/sh090.html#"></iframe></div>
-
Have I managed to remove it now? You mean this and should I remove it?
and you have a div element inside the <head>...</head> element
<div id="banner"> </div>
Is this for the image position?
<div id="_atssh" style="visibility: hidden; height: 1px; width: 1px; position: absolute; z-index: 100000;"> <iframe id="_atssh816" title="AddThis utility frame" style="height: 1px; width: 1px; position: absolute; z-index: 100000; border: 0pt none; left: 0pt; top: 0pt;" src="//ct2.addthis.com/static/r07/sh090.html#"></iframe></div>
I appreciate your help, thanks again!
-
Ok, I have replaced it now. The image is too high up, don't know how to get it down?
-
Yay, random image works, thank you!!! But the image is too high up, it should be between the top row and the search box. You can see it here http://bit.ly/O55bWz . Do you know how to solve it? By default the site shows a logo with the name of the site, in this case Site-Test (temporary name). You couldn't get rid of it unless you replaced it with a new image, but I solved it by adding a transparent image there, so now you can't see it, otherwise it would have been 2 images there.
-
Ok. Not sure, but should the image link be between the apostrophe marks? '../images/jq1.jpg' I have the images on a photo site. For the images relative paths, should I choose Direct link, HTML code or IMG code from the photo site? Should it be a image link here? (../images/jq1.jpg) What's this? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> Should I put the whole code below <head> or <body> in tumblr?
-
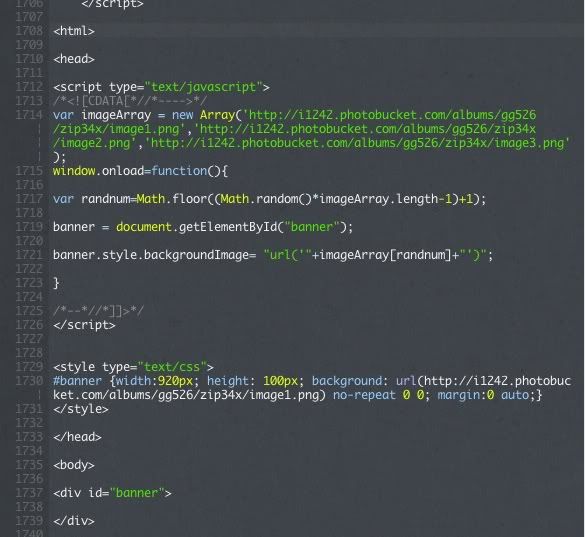
Ok, thanks! Don't understand so much of this and wonder if you know what to replace in this code for it to work with tumblr? I know I have to change the banner size and image URL in this code. I'm gonna use 3 header images for my tumblr site, but in this code I see 4 images. Sorry if I sound stupid, but it's not so easy to understand when I don't know how to write code.
-
I almost understand what you mean, but don't know how to do it. Have followed the instructions for this JS http://bit.ly/duERgG but it doesn't work with the tumblr site. Yeah, PHP would be better than JS. Don't know if it's a good idea to continue when I hardly know what i'm doing.
-
Ok, not sure if I understand everything. Can you show an example or can I use this script http://bit.ly/duERgG and if I can, do I need to change anything for it to work with tumblr?
-
Hi, I'm gonna create a tumblr site and want the header image (same size) to change every time someone reload the site. I need a random header script for 3 images that works with a tumblr theme. I don't know anything about Javascript, so it would be awesome if someone can explain in a simple way where to add the script into the tumblr code and other things for the random header image to work? Will be very happy if someone can help me with this.



I need help with a random header image script
in JavaScript
Posted
When I use clear:both, almost all of the background disappears and the header is not right as you can see on the picture.