
harry_ord
-
Posts
117 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by harry_ord
-
-
I used media queries.
I put a display:none attribute for the troublesome div like this for the screens narrower than 600px:
@media screen and (max-width: 600px) {.portada {width: 200px;height: 100px;position: relative;top: -600px;display: none;}
And then i created a new div called "hidden" with display: none in the general stylesheet but then i created a media query to display it on the small screens like this:@media screen and (max-width: 600px) {
.oculto {display: block;text-align: center;margin-top: 30px;background: url("../img/ref-18939665-b.png");background-size: cover;color: white;padding: 20px;}} -
How can i delete this topic? it's already solved.
-
Hello
This is my page:
http://codelcolab.feriapixel.cl/
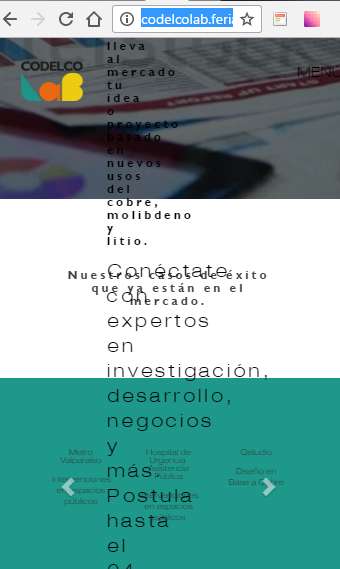
When i resize the window to less than 600px, my div called "portada" and its inner div with id "polina" gain a position:absolute attribute, i don't know why. I just want those div to appear at the start of the page with position static (the default). How can i do it? i already tried to give both divs the position:static attribute in the stylesheet but it doesn't seem to work.
The text appear all over the page and it looks horrible. Help. :c
-
I don't know, man. I now put the css after the bootstrap javascript in the head and now everything is going ok. The problem is solved but, i don't know. Thanks anyway.
-
I'm afraid is not that. I just moved the whole css rules to within a <style> tag in my index.html and everything works fine. The problem is whenever i try to load the file from a external stylesheet i get that.
This is the order i load stuff on my header:
<meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"><link rel="stylesheet" href="css/style.css"><script src="js/video.js"></script><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
And this is the whole html file without loading the stylesheet externally and using a internal stylesheet with exactly the same content:
https://github.com/ashcrimson/codelco/blob/master/index.html -
I'm using Bootstrap, this is my page:
http://codelcolab.feriapixel.cl/index.html
Whenever i shrink the window or i try to watch it on a mobile device, the divs are cut horribly. I can't understand what is causing the divs to shrink like that, what's stoping those divs to use the whole width?
This is how it looks:
-
Thanks, Tails!
I didn't know about the header stuff, now is working and i can send more presentable messages. -
Hello
I'm following w3schools' PHP tutorial and i'm trying to send an html mail:
http://www.w3schools.com/php/func_mail_mail.asp
But the HTML part of the mail doesn't work, i get my mail with all the html tags written literally, like this:
Is something missing?
This is my code:
<?php$msg = "<html><head><title>HTML email</title></head><body><p>This email contains HTML Tags!</p><table><tr><th>Firstname</th><th>Lastname</th></tr><tr><td>John</td><td>Doe</td></tr></table></body></html>";// More headers$headers .= 'From: <webmaster@example.com>' . "\r\n";$headers .= 'Cc: myboss@example.com' . "\r\n";// use wordwrap() if lines are longer than 70 characters$msg = wordwrap($msg,70);if ($_SERVER["REQUEST_METHOD"] == "POST") {// send emailmail("felipepinoredes@gmail.com","Formulario Idea",$msg);}?> -
Sorry, my mistake, and thanks for the answer. I didn't know what the function preventDefault did. I took it off and now everything is A-OK.
-
Here is the whole code, the scripst are at the end of the body.
https://github.com/ashcrimson/codelco/blob/master/index.html -
Hello
I have a website and i want people to be able to read a pdf file on my server, so i put the file on a "files" folder and then i do this:
<a class="btn btn-info bases" style="position: absolute; left: 565px; top: 200px; padding-left: 122px;" href="archivos/Bases.pdf" >Ver bases</a>
If left-click on the hyper-link, the file doesn't open but, if i right click on the hyperlink and i choose "open link on a new tab", the file is opened correctly on the new tab.
How can i make the file accesible with just left-clicking? -
Thanks a lot!
Your script worked really well. What was wrong with the other script? -
How do i fix it?
-
I'm using a Carousel mad in JQuery, this is the HTML where the carousel is displayed:
<div class="row" style="background-color: rgb(30, 152, 138); padding: 60px;"><div class="col-md-6 col-md-offset-3"><div class="carousel slide" id="myCarousel"><div class="row"><div class="carousel-inner"><div class="item active"><div class="col-xs-4"><h4>Vesto</h4></div></div><div class="item"><div class="col-xs-4"><h4>Cow Guard</h4></div></div><div class="item"><div class="col-xs-4"><h4>Monarch</h4></div></div></div> <a class="left carousel-control" href="#myCarousel" data-slide="prev"><i class="glyphicon glyphicon-chevron-left"></i></a><a class="right carousel-control" href="#myCarousel" data-slide="next"><i class="glyphicon glyphicon-chevron-right"></i></a></div></div></div></div>
And this is the script:<script>$('#myCarousel').carousel({interval: 4000});$('.carousel .item').each(function () {var next = $(this).next();if (!next.length) {next = $(this).siblings(':first');}next.children(':first-child').clone().appendTo($(this));for (var i = 0; i < 4; i++) {next = next.next();if (!next.length) {next = $(this).siblings(':first');}next.children(':first-child').clone().appendTo($(this));}});</script><script>$(document).on('click', 'a', function(event){event.preventDefault();$('html, body').animate({scrollTop: $( $.attr(this, 'href') ).offset().top}, 500);});</script>
I don't know why, but the elements in the carousel are displayed twice.
This is the whole code:
https://github.com/ashcrimson/codelco/blob/master/index.html -
Hello
I'm making a site in Wordpress with the following theme:
http://wordpress.org/themes/rambo
This is my site:
How can i delete the dots in the titles of the footer widget and how can i make the columns smaller so i can put 4 of them there? I used firebug and i learned that the section is "footer widget", but i just can't find the dotted line section nor the size. It just let change the color of the line and size of the text, but nothing else.Could you help?
-
Hello
I'm making a site in Wordpress with the following theme:
http://wordpress.org/themes/rambo
This is my site:
How can i delete the dots in the titles of the footer widget and how can i make the columns smaller so i can put 4 of them there? I used firebug and i learned that the section is "footer widget", but i just can't find the dotted line section nor the size. It just let change the color of the line and size of the text, but nothing else.Could you help?

All divs/rows the same size in Bootstrap
in CSS
Posted
This is my page:

http://codelcolab.feriapixel.cl/
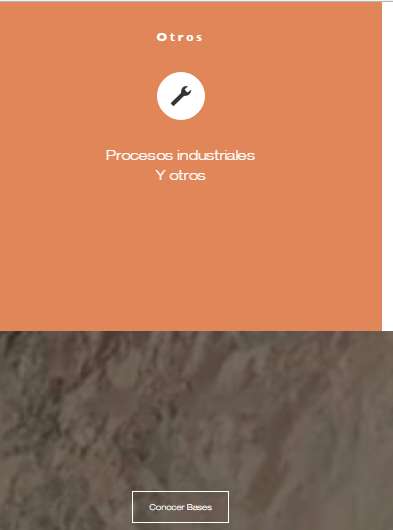
When i shrink the browser window or watch it on a mobile device, the first divs (with class row) have least width than the ones that came after them, so i'm having a blank space to the right of the first divs because of the wider ones. How can i do to make all the divs the same width?
Here is how it looks, notice the white space to the right of the orange boxes: