
hellhound121
-
Posts
33 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by hellhound121
-
-
lol that didnt work it just the usual problem again, a white gap under the shortest div.
-
kk well i tryed to do it :S but didnt do nothing, maybe i coded it wrong.Yeay, precisely Sort of better explained as I did here:
Sort of better explained as I did here:
#navleft{float: left;width: 178px;margin: 0;background-image:url(navbg.gif);background-repeat:repeat-y;height: 300px;padding: 5px;}.navigation{height: 100%;}/* you do not float the content it is like the container, it is what ever you dont use, you change the margin to lign it up */#content{margin-left: 188px;border-left: 0px solid black;background-image:url('conbg.gif');background-repeat: repeat-y;padding: 5px;height:300px;max-width: 36em;}.content{height: 100%;}and
<div id="navleft"> <div class="navigation"> <p>Naviagtion bar left.</p><br> <p>Naviagtion bar left.</p><br> <p>Naviagtion bar left.</p><br> <p>Naviagtion bar left.</p><br> <p>Naviagtion bar left.</p><br> <p>Naviagtion bar left.</p><br> <p>Naviagtion bar left.</p> </div></div> <div id="content"> <div class="content"> <p>Content box</p><br> <p>Content box</p><br> <p>Content box</p><br> <p>Content box</p><br> <p>Content box</p><br> <p>Content box</p><br> <p>Content box</p><br> <p>Content box</p><br> <p>Content box</p><br> </div></div>
-
lol ofc dan, thats why i wanted to do it in css :S its suppose to be better? in my opinion, html owns cssBut aren't your friends using tables? :)Would definitely solve your problem...
-
sorry to be a b**ch and all but, i dont want a scrollbar on the content, just want it like my friends site http://drkhaven.com/anime,trigun .Ok i think i've fixed it for both IE and FF: http://scott100.atspace.com/hh121.htm
-
nothing happens dan :)and scott, i know about the ie one, and we trying to fix the FF and opera one ^^
 BUMP
BUMP 
-
nothing happens dan :)and scott, i know about the ie one, and we trying to fix the FF and opera one ^^
-
WOWOOWOWW waitzomg you got skills dan love you! it worked, i finally done it o_o! i do like using CSS but its pretty hard in some places. but total easy in others. thanks for all your help
love you! it worked, i finally done it o_o! i do like using CSS but its pretty hard in some places. but total easy in others. thanks for all your help 
 , here is another problem, http://www.lhost.info/hh121/ have a look, the content text just avoids the width or w.e and jumps out of the table thing
, here is another problem, http://www.lhost.info/hh121/ have a look, the content text just avoids the width or w.e and jumps out of the table thing
-
zomg you got skills dan
 love you! it worked, i finally done it o_o! i do like using CSS but its pretty hard in some places. but total easy in others. thanks for all your help
love you! it worked, i finally done it o_o! i do like using CSS but its pretty hard in some places. but total easy in others. thanks for all your help 
-
even so, that is that div bg, but once that div is finished, there is still a white space, because the content is longer than the nav bar. its the same if the nav bar was longer than the content box.
-
its suppose to be blue all the way down, and it only gone white because the content is larger than the navigation, it does the same with the content.maybe a background repeat? or somthing i dunno

-
guess ill have to stick with tables/positioning :S seen as no one wants to help meYeah, tables are easier

-
yeah and how you do that dan :S, ffs i should just stick to tablesMaybe, you could also add the scroll property, or whatever controlls when scrollbars will show up (like overflow-y, clip, and height)
-
adding a height? i tryed that last time, and it didnt work on the old layout. when the content goes down more than the navigation it happens with that too
 . http://www.lhost.info/hh121/
. http://www.lhost.info/hh121/ -
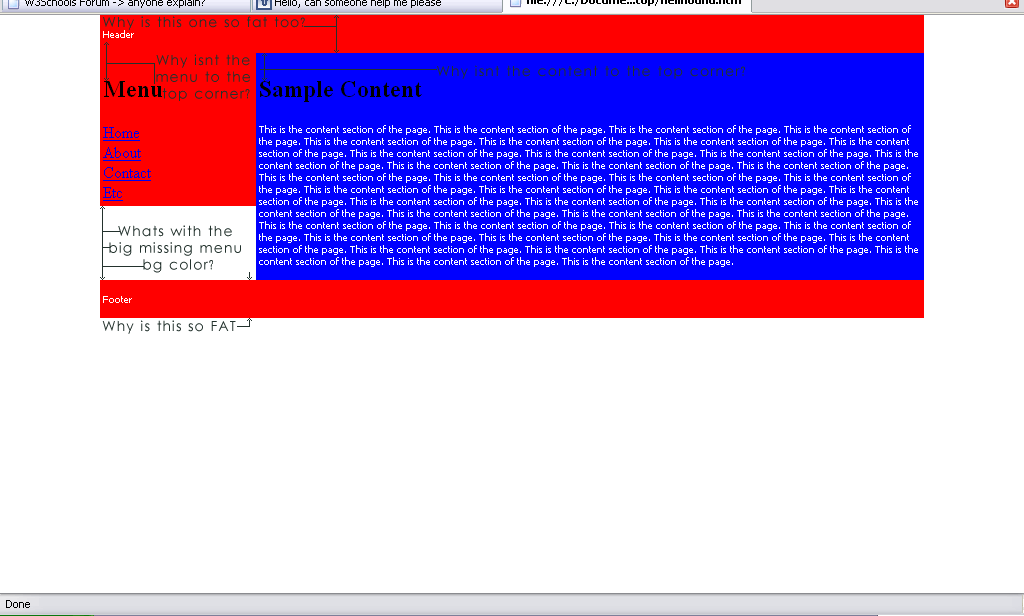
ok, after making a basic column layout, i desided i wanted to add images, now i have added them all, they all look good, cept one part. the content. it doesnt follow the hole page down when either one of the columns is the longest. ill give you a pic of what i man, and the CSS.IMG:http://img.photobucket.com/albums/v155/xlsasuke/line1.gifCSS:
#container{width: 750px;margin: auto;margin-top: -8px;background-color:#FFFFFF;color:#000066;border: 0px solid #8da6ac;line-height: 130%;}#header{padding: .5em;height: 0;background-image:url('header.gif');border-bottom: 0px solid black;}#header div{position:relative;top: -10px;padding: 0;margin: 0;}#header2{height: 53px;background-image:url('header2.gif');}#navleft{float: left;width: 178px;margin: 0;background-image:url('navbg.gif');padding: 5px;}#content{margin-left: 187px;border-left: 1px solid black;background-image:url('conbg.gif');background-repeat: repeat-y;padding: 5px;max-width: 36em;}#footer{clear: both;margin: 0;padding: .5em;height: 0;color:#00FF00;background-image:url('footer.gif');border-top: 0px solid black;}#footer div{position:relative;top: -10px;margin: 0;padding: 0;}#navleft p { margin: 0 0 2px 0; }#content p { margin: 0 0 2px 0; }Edited to keep format.
-
lol, ###!, i read http://css.maxdesign.com.au/floatutorial/tutorial0801.htm tutorial, i followed the steps, and pow! i got a basic layout, why the ###### couldnt the other tutorials explain is as easy as that site has, i know now the basics of making a simple 2/3 colum layout ^^. im gonna experiment with this, adding images, indead of bg colors and i hope it all works out. thankyou all for all your help, if i need help with anything else, be sure ill post it here

-
here is the code ^^
<html><head><style>/* setting margins on the body will change where the hole CSS is places on the website */body{margin-left:100px;margin-top: 0px;margin-right:100px;margin-bottom: 0px;padding: 0px;}/* this is the font of all the <p> tags on the site */p{font-family: tahoma; font-size: 10px; color: #ffffff; text-align:left;}a{font-family: tahoma; font-size: 10px; color: #ffffff; text-align:left;}h2 {font-family: tahoma; font-size: 15px; color: #ffffff;}/* this is the header/banner */#header{ padding : 3px; background-color: #3f424c;} /* this is the navigation bar */#leftnavigation { position : absolute; left : 100px; width : 150px; padding : 3px; background-color: #3f424c; min-height: auto;}/* this is the content box */#content { margin-left:156px; padding : 3px; background-color: #485274; min-height: 163px;} /* this is the footer/end bar */#footer { padding : 3px; background-color: #3f424c;} </style></head><body><div id="header"><p>Header</p></div><div id="leftnavigation"><h2>Menu</h2><a href="#">Home</a><br><a href="#">About</a><br><a href="#">Contact</a><br><a href="#">Etc</a></div><div id="content"><h2>Sample Content</h2><p>This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page.This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page.This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page.This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page.This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page.This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. </p></div><div id="footer"><p>Footer</p></div></body></html>when i used float:left, on the nav experimenting, it went all way down to the footer, but then a big gap went on the content. so maybe its to do with floats?
-
here, i have selected the problems that i need help fixing, could you take alook and see what u can do?kk nvm that i figured it out, but even if i changed the code to what u said, the text goes under the nav bg color, so u cant see half of it. :S
-
kk nvm that i figured it out, but even if i changed the code to what u said, the text goes under the nav bg color, so u cant see half of it. :Skk what does the margin: "0px-0%-0-0px" mean :S -
kk what does the margin: "0px-0%-0-0px" mean :SThe footer will stay below the content page, not move up into the white spacechange this below and the content div will take up the full width (you could actually delete that margin now as it isn't being used)#content { margin : 0px 0% 0 0px; padding : 3px; color : #000000; background-color:blue;} -
one more thing, when i take away the links in the nav area, the footer doesnt go up, it just leaves a white space. how do i fix this please?and yeah littlegoat, thanks i figured it out
 body{margin-left:200px;margin-top: 0px;margin-right:200px;padding:0px;}
body{margin-left:200px;margin-top: 0px;margin-right:200px;padding:0px;} -
well i moaned a little, but i took your advice and i looked at the CSS and damn its basic :S, as you said, i been looking at it all rolls off of the absolute positioned nav. i see people use "Float" action. one more thing. how do i position it all in the center so there is like a 200px on each side of the layout?
-
yeahWhat's the matter? Was there something else you need other than the layout? for your to explain how you did it lol, how to position the text and margins, i know how to make them, but my site will be using images. so i normally use to position them with absolute in html, and tables. but ppl say CSS is suppose to be better, to i want to do that with CSS. but how to do it? i have no idea. so id like you to explain how to do it with detail.
for your to explain how you did it lol, how to position the text and margins, i know how to make them, but my site will be using images. so i normally use to position them with absolute in html, and tables. but ppl say CSS is suppose to be better, to i want to do that with CSS. but how to do it? i have no idea. so id like you to explain how to do it with detail. 
-
hey? dont forget about meNo hack, i just changed the values to zero, they were previously something else. They can be changed to 0px or whatever.Are you running both IE6 and IE7?
-
yeah thats is what i want, so can you explain how you did it?I managed to do it, but in a really odd way actually. Probably because of the just as weird way I've installed IE7. This XHTML:<?xml version="1.0" encoding="utf-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>test</title><link rel="stylesheet" media="all" type="text/css" href="style.css" /><!--[if gt IE 6]><link rel="stylesheet" media="all" type="text/css" href="ie7style.css" /><![endif]--></head><body><div id="header">Header</div><div id="leftnavigation"><h2>Menu</h2><ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Etc</a></li></ul></div><div id="content"><h2>Sample Content</h2><p>This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. This is the content section of the page. </p></div><div id="footer">Footer</div></body></html>
Where the style.css file has exactly what the page scott100 has and ie7style.css has the following fix.
#content { min-height: 140px;}If anything changes in later releases, it would be very easy to fix
 .P.S. The way posted here does not work for me, because of the weird way I installed IE7, but it should work in a "genuine" version of it.
.P.S. The way posted here does not work for me, because of the weird way I installed IE7, but it should work in a "genuine" version of it.

Hey :) back with a "not so noob" question.
in CSS
Posted
thats called ripping, and if i dont learn it now, when will i ever learn it?