-
Posts
222 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by Shadowing
-
-
I notice that when firefox cache's a gif animation pic it also caches the state of the animation. anyone know of a way with out clearing the cache to make firefox replay a animation pic?I need a way where the browser doesnt redownload the picture
-
Hey guys i have a picture that displays a dynamic number on top of it. Im wanting to make the entire thing a clickable object so when you hover over the number or picture the hand is there saying its clickable. last thing i tried was just simply placing a anchor tag on top of it all giving it a width and height but that doesnt make the entire tag clickable for some reason only the edges. another thing i tried was placing a img tag over it all and making it visable hidden but that makes it unclickable. figured it would still use the space.so idk im out of ideas other then creating a transparent image and over laying it on top of it
<div class="child_menu" id="messages"></div> <div class='msg_count'></div> // the number <img width='140' height='158' src='images/figures/big/technology.png'></a> // the picture
-
 1
1
-
-
i think the onmouse event is being triggered twice which is causing this The issue started happening when i started to use
$("a.planet_details").live('mouseenter' ,function() {instead of using html attribute onmouseover
-
Ahh i figured out the problem. This function is causing my lag. makes windows pop up when hover over
var minMargin = 15; // set how much minimal space there should be (in pixels) // between the popup and everything else (borders, mouse)var ready = false; // we are ready when the mouse event is set upvar default_width = 200; // will be set to width from css in document.ready// Prepare popup and define the mouseover callbackjQuery(document).ready(function(){ $('body').append('<div id="pup" style="position:abolute; display:none; z-index:200;"></div>'); css_width = $('#pup').width(); if (css_width != 0) default_width = css_width; // set dynamic coords when the mouse moves $(document).mousemove(function(e){ var x,y; x = $(document).scrollLeft() + e.clientX; y = $(document).scrollTop() + e.clientY; x += 10; // important: if the popup is where the mouse is, the hoverOver/hoverOut events flicker var x_y = nudge(x,y); // avoids edge overflow // remember: the popup is still hidden $('#pup').css('top', x_y[1] + 'px'); $('#pup').css('left', x_y[0] + 'px'); }); ready = true;});// The actual callback:// Write message, show popup w/ custom width if necessary,// make sure it disappears on mouseoutfunction popup(msg,tag,width){ if (ready) { // use default width if not customized here if (typeof width === "undefined"){ width = default_width; } // write content and display $('#pup').html(msg).width(width).show(); // make sure popup goes away on mouse out // the event obj needs to be gotten from the virtual // caller, since we use onmouseover='popup(msg)' //var t = getTarget(arguments.callee.caller.arguments[0]); $(tag).hover( function(e){ $('#pup').hide().width(default_width); } ); } } // Avoid edge overflowfunction nudge(x,y){ var win = $(window); // When the mouse is too far on the right, put window to the left var xtreme = $(document).scrollLeft() + win.width() - $('#pup').width() - minMargin; if(x > xtreme) { x -= $('#pup').width() + 2 * minMargin; } x = max(x, 0); // When the mouse is too far down, move window up if((y + $('#pup').height()) > (win.height() + $(document).scrollTop())) { y -= $('#pup').height() + minMargin; } return [ x, y ];}// custom maxfunction max(a,{ if (a> return a; else return b;}// Get the target (element) of an event.function getTarget(e) { var targ; if (!e) var e = window.event; if (e.target) targ = e.target; else if (e.srcElement) targ = e.srcElement; if (targ.nodeType == 3) // defeat Safari bug targ = targ.parentNode; return targ;} -
ya im using java script on my home page but even pictures lag. you know how people make gif pictures that have animation in them?also just doing a simple fade in fade out lags with jquery. Its really wierd. Only lags when the mouse is moving. i did read something faintly where lag happends when having stuff inside certain types of tags that is like floated but i dont know.Was hoping maybe someone knows of a obviously issue that can happen with out seeing any code
 can to much java script on the page cause it maybe? The lag happends even if i disable any java scrip that is running. disabled all setTimeout() and any loops and it still does it. only way i can think to start solving it is just make a new page and comment everything out then slowly add stuff in to see if it still does it
can to much java script on the page cause it maybe? The lag happends even if i disable any java scrip that is running. disabled all setTimeout() and any loops and it still does it. only way i can think to start solving it is just make a new page and comment everything out then slowly add stuff in to see if it still does it -
For some reason all animation lags on my site when the mouse moves. It doesnt lag on my home page www.stargatesystemlords.com but it does inside the game java script animation and the animation people use for pictures even i cant find any google topics on it or anything. MIght not be using the right search words. wondering if anyone has any ideas or thoughts. Would really appreciate it im at a wall here.
-
nevermind i guess i can just do this $(".name").each(function() { }
-
I have a ton of these
<div class='name' data='bleh'></div><div class='name' data='bleh'></div><div class='name' data='bleh'></div><div class='name' data='bleh'></div>
i want to loop through each one using jquery.each()and i was reading about jqueries makearray function but im thinking i shouldnt need to do that right? is an class already a array?
-
Hey guys I have a problem that doesnt happend all the time which makes it really hard to problem solve. Hope someone can help me cause i have no idea. Even if i decrease the content width it still does it. maybe i shouldnt be using margin:left on the content to be placed left of the menu This is what its suppose to look like
 and some times this happends. the content gets pushed out of the window
and some times this happends. the content gets pushed out of the window
// this is the window div#guide_window {z-index: 850; position:absolute; top:40px; left:150px;width:700px;height:450px;border:3px solid green;background-color: #e9d3aa;padding:5px;display:none;color:;} // all the content on the page that isnt the menu div.guide_content {margin: 0 auto; overflow:auto; word-wrap:break-word; padding:0px 10px; margin-top:30px; margin-left:140px; width:545px; height:420px; color:brown; font-size:.8em}p.guide_title {font-size:1.7em; font-weight:bold; letter-spacing:3px;} div.guide_subject {display:inline; font-size:1.1em; font-weight:bold; letter-spacing:2px;}div.guide_head {font-size:1.1em; font-weight:bold; letter-spacing:2px;} // this is the menu on the left div.guide_menu {margin-top:0px; width: 100px; line-height: 180%;}.guide_menu ul{ list-style-type: none; margin: 0 auto; padding: 0; float: left; font-size:.8em; letter-spacing:2px; background-color: #002828;} .guide_menu ul li a{ float: left; color: white; padding: 7px 20px; } .guide_menu ul li a:visited{ color: white;} .guide_menu ul li a:hover,.guide_menu ul li .current{width: 69.5%; color: #fff; background-color:#0b75b2;} -
nice ya that worked. It made it alot smoother now but damn there is still lag. The problem happends when i move the mouse to the right really fast the mouse catches up to the picture that is following the mouse. But I believe the problem is cause the mouse is leaving the area when it hovers on top of the picture following the mouse so I need to figure out how to make it ignore it when it hovers on top of the picture
-
thanks for the responce dsonesuk . ya that was the first thing I tried so i googled how to check for a element that exist but they said to check its lenght which didnt work I'll try your way out
-
Hey guys I"m trying to edit someones plug in and im having a problemI need to prevent the appendTo from happening more then once what this plug in does is it has a div follow your mouse cursorbut the problem i have with it is if i move the mouse to fast to the right it was making the div be removed so i exit out the remove "preview" but now i cant prevent it from conintuing apending the id previewone thing that did work was using $('#preview').html(''); before it so it clears it first but it caused lag to happend.
(function($) { $.fn.trackStar = function(options) { debug(this); var opts = $.extend({}, $.fn.trackStar.defaults, options); return this.each(function() { $this = $(this); var o = $.meta ? $.extend({}, opts, $this.data()) : opts; $this.hover(function(event) { $('body').append('<div id="preview" style="z-index:800; position: absolute;"></div>'); $('#' + opts.displayID).clone().css('id', '').appendTo($('#preview')).show(0); } $('#preview') .css('top', (event.pageY - opts.xOffset) + 'px') .css('left', (event.pageX + opts.yOffset) + 'px') .fadeIn('fast'); }, function(event) { //$('#preview').remove(); }); $this.mousemove(function(event) { $('#preview') .css('top', (event.pageY - opts.xOffset) + 'px') .css('left', (event.pageX + opts.yOffset) + 'px'); }); }); }; function debug($obj) { if (window.console && window.console.log) { ;//console.log(); } }; // plug-in defaults $.fn.trackStar.defaults = { xOffset: 10, yOffset: 30 };})(jQuery); -
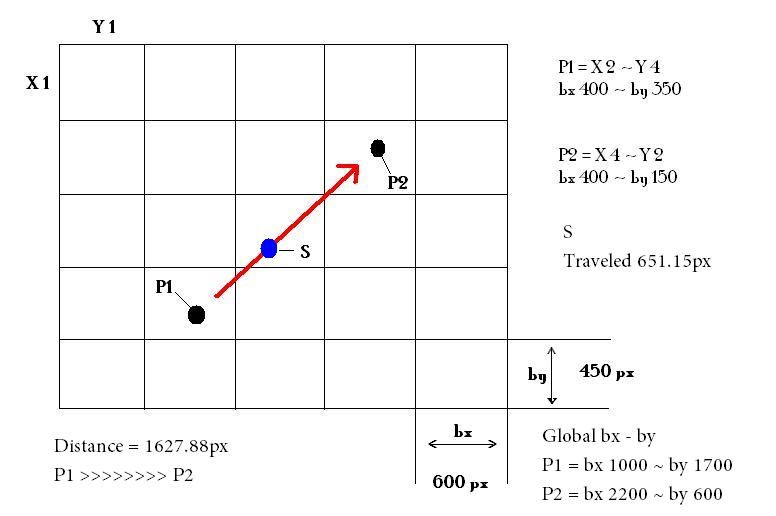
I tried a concept i came up with first that works.going to look into the angle idea now though Its wierd that the trig book i have doesn't have the forumla that you are talking about in it. angle = tan inverse ( X / Y) .... not sure what x/y i use on that equation though. anyways the way i figured it out is with out even using trig.. accept for finding the percent traveled bx = P1_bx + ((P2_ bx - P1_bx) * percent traveled which was 40 percent)by = P1_by + ((P2_by - P1_by) * percent traveled which was 40 percent) so filling in the numbers would be bx = 1000 + ((2200 - 1000) * .40)by = 1700 + ((600 - 1700) * .40) return S is located atbx = 1480 pxby = 1260 px
-
i dont think i can calculate the angle with out having the lenght of a 2nd side
-
Hey justsomeguy Ya thats what im saying S is 40 percent towards P2 I just realized though that all i have to do is just add 40 percent to P1's global bx and subtract 40 percent from P1's global by and that will give me its global position but if it was going the oppisite direction it would be reversesubtract from P1's global bx and add to P1's global by so my problem is geometry not trig I guess so idk i could figure out a statement to tell rather or not to subtract or add
-
I'm completly lost on how to solve this. The first theory i had didnt work lol :PSorry if this is in the wrong spot in the forum. Seems to be no math topicI"m some what decent with trionometry but i just cant figure out how to solve it. Made a picture to show what im trying to doS is moving between P1 and P2I need to find the global location of Swhich is the bx and byReally hope someone knows how to do this

-
lol crap... cant believe i didnt notice that closing tag. geez. thanks guys
-
Hey guys I dont know why but for some reason i cant keep these two div's to be on the same line inside this td.Ive done this before using float left on both the div but its not working.god rid of all code except whats important
<tr><td colspan="2"> <div style="float:left;">Free Planets:<div> <div style="float:left;">Star Distance: <input id="star_distance" type="text" name="star_distance"maxlength="4" size="4" value="distance"/></div> </td></tr>
-
You are going to need to use jquery/javascript to achieve this.maybe be a away around it by changing how your page extends left to right so you dont have to use margin-right.kinda sounds like you are praticing bad CSS technique. not really sure though just guessing
-
ahh nevermind it must because i have it running a loop and the variable doesnt reset so i dont even need to use data()
-
Hey guys i came accross a issue that i dont understand the resultsI"m using data() to store a array in
$('div#game_announcements_array').data("announcements",game_announcements_array);and then im also grabing it
var game_announcements_array = $('div#game_announcements_array').data("announcements");i am grabing from the array using
$('div.game_announcements').html(game_announcements_array[0]);then im removing the first element in the array
var game_announcements_array = game_announcements_array.shift();
for some reason this is updating data() with the new array lol. how is that possible?
-
ahh thanks. so i guess i need to use a loop or something to compare against the array
-
Hey guys I"m getting this error in IE and not in firebug but the code also isnt working. Getting hit with object doesnt support this property or method i checked time. so that worksits saying it for the last line using indexOf
var time = 0; var time_array = [0, 10, 20, 30, 40, 50]; var check_map_update = time_array.indexOf(time);
-
Been trying out this one custom scroller called tinyscroller which is alright but doesnt do everything I need it too. It doesnt act quite like a regular scroll bar does. I have to have a predetermind height set for it to work. so if there is more content then past the height it wont show. Which isnt very helpful.




Transparent back ground on a swf
in FLASH
Posted
I dont know what im doing wrong but i can't seem to make a swf have a transparent back ground im using a plug in called SWFObject and im changing the wmode to transparent and still its a white background.