
fikiwan
-
Posts
60 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by fikiwan
-
-
Hey all .. I do a tes for make a global varibel in Javascriptfirst time I try like it
var satu = 10;var dua = 5;function hitung(){document.write(satu+dua);}no problem so far,.. and I try for second like this: I want display a tag hidden with action onClick ,
var mun = document.getElementById("mun");function muncul(){ mun.style.display ="block";}<a href="#" onClick="muncul();">Tes For Muncul</a><div id="mun" style="display:none;">Saya Akan Muncul Disini Baby</div>its not work so I try for the third like this:
function muncul(){var mun = document.getElementById("mun");mun.style.display ="block";}<a href="#" onClick="muncul();">Tes For Muncul</a><div id="mun" style="display:none;">Saya Akan Muncul Disini Baby</div>and it's run very well ; So , I had a question whether a tag can't be for a global Variabel , cause I have need variable same for any function, Thanks

-
Form Style
in CSS
can look complete code, for more clear .. :)I
-
-
helloI have a question , I thinking whether we can delete a data in one or three table at once time??How Query fo that ?
-
sorry bro , I not raealy in Localhost, after I try Again it's 100% work , thnk so muchHow doesn't it work? Is it still opening in your localhost? Because that shouldn't be happening. -
that not work./ can I get any wayThat's correct, now here's the code:on (release){getURL("http://www.twitter.com",0);} -
Thanks, so its not same with conditional comment anyway.. baru tau wak kalw mode tiu da , makasih link nyo yo da bisauak tanyo liak...Those are conditional comments created by Microsoft in order to make up for such a bad browser. -
Hy everbudy I have proble for make link external go move to a link ihave code liki this
on (release){getURL("twitter.com",0);}i create a image in flash get go to twititter.com , but its not run , that url just finding in my library in localhost no go to at the web . any solusion for that , thks for help
-
I have one question more, what meanig fo this code
<!--[if IE 6]>.... ex link<![endif]--> <!--[if IE 7]>.... ex link<![endif]--> <!--[if IE 8]>.... ex link<![endif]--> <!--[if lt IE 9]>.... ex link<![endif]--> <!--[if !(IE 6) | !(IE 7) | !(IE 8) ]><!-->
I looking that in code web some one , I dont know its really work fo set desain to IE , u can see for external link in a tag comment.. Can explain for me it ... Thank .. for it
-
Oh thanks for the help its work ...Give anchor menu elements display:block; and float: left; -
my HTML code .. corection please
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /><title>Travael Center</title><link rel="stylesheet" href="css/style.css" media="screen" /><script src="js/menu.js" type="text/javascript"></script><script type="text/javascript">var ma = ["menu1","menu2","menu3","menu4"];function menudrop(x) { for (var m in ma){ if(ma[m] != x){ document.getElementById(ma[m]).style.display = "none"; } } if(document.getElementById(x).style.display =='block'){ fadeOut(x); }else{ fadeIn(x); } }</script></head><body><div id="badan"><div id="wraper-head"><img src="bus/logo.png" id="logo"/> <div id="head-kiri"> <div id="menuh">Home »</div> <div id="d-menu"> <a href="#" onclick="return false;" onmousedown="menudrop('menu1')" class="nm">Menu1</a> <div id="menu1" class="drop"> <h1>Data Menu Satu Disisni</h1> </div> <a href="#" onclick="return false;" onmousedown="menudrop('menu2')" class="nm">Menu2</a> <div id="menu2" class="drop"> <h1>Data Menu Bua Disisni</h1> </div> <a href="#" onclick="return false;" onmousedown="menudrop('menu3')" class="nm">Menu3</a> <div id="menu3" class="drop"> <h1>Data Menu Tiga Disisni</h1> </div> <a href="#" onclick="return false;" onmousedown="menudrop('menu4')" class="nm">Menu4</a> <div id="menu4" class="drop"> <h1>Data Menu Empat Disisni</h1> </div> </div> </div><div id="head-kanan"><h2>Heade Kanan</h2></div></div><div id="menu-kiri"><h4>Menu Kiri</h4></div><div id="menu-kanan"></div><div id="kaki"></div></div></body></html> -
Oh sorry this my code ; can caorrection
/*=============================================================================*//*---- Style Global Here-*/body{background:url(../bus/42-RocketRiderBus.jpg)top no-repeat;color:white;font-family:Arial, Helvetica, sans-serif;font-size:24px;margin:0px;}h1{color:white;}div{border:1px solid #333333;}a{color:white;text-decoration:none; font-weight:bold;}/*-- Style badan--*/div#wraper-head{height:403px;width:900px;border: hidden;}img#logo{margin:-90px 10px 0px 0px;float:right;}#badan{width:900px;margin:10px 0 0 16%;border:hidden;}#head-kiri,#head-kanan,#menu-kiri,#menu-kanan{background:rgba(0 ,0, 0, 0.9);border-radius:4px 4px 0 0;}#head-kiri{height:200px;width:560px;margin-top:100px;}div#menuh{font:"Courier New", Courier, monospace;font-size:19px;width:80px;float:left;padding:8px 0 8px 20px;}div#d-menu{float:right;padding:8px;width:440px;margin:0;border: hidden;}.nm{margin:0px 0 0 5px;width:60px;padding:8px 20px 8px 20px;font-family:Verdana;font-size:15px;border:1px #999999 dashed;}.nm:hover{ background:green;}div.drop{ width:560px; height:160px; border:1px black groove; float:left; margin:4px 0 0 0px; display:none; border-radius: 0 0 4px 4px;box-shadow:0px 10px 10px -8px green; z-index:15; background-color: #007700; overflow:auto; display:none;}#head-kanan,#menu-kanan{float:right!important;width:330px!important;}#head-kanan{margin-top:-202px!important;height:200px;}#menu-kiri,#menu-kanan{margin-top:-198px;width:200px;height:200px;float:left;}#kaki{clear:both;border:hidden;}/* CSS Document */ -
ya I use magin-top , why can tell me..Well, I have to say it's quite unlikely that gremlins caused it but you'll have to post your code. Are you using margin-top?
but you'll have to post your code. Are you using margin-top? -
Hy every one...
 I have a problem in CSS design,look my picture.I check my desaign web in 4 browser . I dont know why design be different in Oprea Browser,margin not same for my menu .. Can some one explain my problem pic in Firefox
I have a problem in CSS design,look my picture.I check my desaign web in 4 browser . I dont know why design be different in Oprea Browser,margin not same for my menu .. Can some one explain my problem pic in Firefox for crome
for crome for safari:
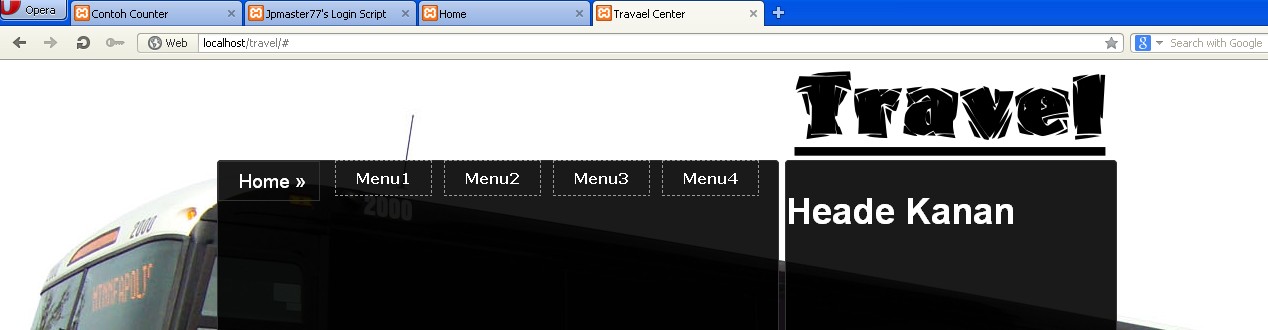
for safari: for Opera
for Opera looking , pic that//I don't know why, in Opera there little difference margin top,. what I should be for be same for any browser Thanks for corrections
looking , pic that//I don't know why, in Opera there little difference margin top,. what I should be for be same for any browser Thanks for corrections -
Makaih banyak da, wak caliak lu ,,.. Thkx Usee this link http://www.evolt.org/node/60265 to learn step by step Login Script with remember me feature. -
Thk u so mouch . ... iLook for recent threads/post made by jimfrog and birbal in regards to that. They are very informative and can give you an idea as to how to get started. Here are a couple: http://w3schools.inv...showtopic=45096 http://w3schools.inv...showtopic=44854 This is very helpful as well(thanks to justsomeguy): http://stackoverflow...tication#477579 maksih dfa
maksih dfa
-
Hello anybody can help me . how to make chek remember me for login , like login in here , we can no login again cause chek remember me..? hoe to create like it. ..thks
-
oh thanks , I will tried

-
hello everyone How make big letters in the prefix in the form input, ex: Input data : saya orang kaya I want make like this in form input come out like this Saya Orang Kaya , how to make big letters to every prefix sentence thnk for teh help

-
hey everyone :)I want make a tab use funtion java script , so every menu tap have form for input datamy problemo , when I doing input data the tab go to proses file inputI want when do input , stay at menu tab and dont move to file proces how for do it thjs befroe

-
oh thank I get it
 my trying lke this
my trying lke this <select name="jenl" class="jenl"> <option selected="selected">Gender</option> <?php if ($hasil['jenkel'] == "L")echo"<option value=\"L\" selected>Meni</option>"; else echo"<option value=\"L\" >Men</option>"; if ($hasil['jenkel'] == "P")echo"<option value=\"P\" selected>Women</option>"; else echo"<option value=\"P\" >Women</option>"; ?> </select>
is there an easier way , ??makasih atas masukannya ....

-
oh thanks I get itOne problem is that I can't see the opening <select> tag for the first set of options. The second problem is that you shouldn't have a space between $sele and [1]. Because the [1] is now being interpretted as plain text, and $sele outputs "Array"<select name="bln" id="bln"> <option value="0" selected="selected">Bulan</option> <?php for ($i=1; $i<=12; $i++) { //$bl = ($i<10) ? "0$i" : $i; $sele [$i] = ""; if ($i == $bln) $sele [$i] = "SELECTED"; //echo "<option value='$bl' $sele>$bl</option>"; } echo("<option value=\"1\" $sele[1]>Januari"); echo ("<option value=\"2\" $sele[2]>Februari"); echo ("<option value=\"3\" $sele[3]>Maret"); echo ("<option value=\"4\" $sele[4]>April"); echo ("<option value=\"5\" $sele[5]>Mei"); echo ("<option value=\"6\" $sele[6]>Juni"); echo ("<option value=\"7\" $sele[7]>Juli"); echo ("<option value=\"8\" $sele[8]>Agustus"); echo ("<option value=\"9\" $sele[9]>September"); echo ("<option value=\"10\" $sele[10]>Oktober"); echo ("<option value=\"11\" $sele[11]>November"); echo ("<option value=\"12\" $sele[12]>Desember"); ?> <option/></select>now its work .. ths
 now how to menu select other ex :
now how to menu select other ex : <select name="genl" class="genl"> <option>Jenis Kelamin</option> if () <option value="L">MEN</option> <option value="P">WOMEN</option> </select>
wht I should doing fo it . ??
-
I hv problem fo display month I try lke this , but not running , wht wrong ??
<?php for ($i=1; $i<=12; $i++) { $sele[$i]==""; if ($i == $bln) $sele[$i] == "SELECTED"; } echo("<option value=\"1\" $sele [1]>Januari"); echo ("<option value=\"2\" $sele [2]>Februari"); echo ("<option value=\"3\" $sele [3]>Maret"); echo ("<option value=\"4\" $sele [4]>April"); echo ("<option value=\"5\" $sele [5]>Mei"); echo ("<option value=\"6\" $sele [6]>Juni"); echo ("<option value=\"7\" $sele [7]>Juli"); echo ("<option value=\"8\" $sele [8]>Agustus"); echo ("<option value=\"9\" $sele [9]>September"); echo ("<option value=\"10\" $sele [10]>Oktober"); echo ("<option value=\"11\" $sele [11]>November"); echo ("<option value=\"12\" $sele [12]>Desember"); ?> <option/> </select> <select name="thn" id="thn"> <option>Tahun</option> <?php $date = date('Y'); for($i=1985;$i<=$date;$i++) { $sele = ($i==$thn)?"selected" : ""; echo "<option value='$i' $sele>$i</option>"; } ?>how to display in menu select data month from db ..
-
hey eryone I want do edit a menu select , ex: a menu selct Date , how to display data from db in the menu select it , Can help me
 Thask befpre
Thask befpre

How to make a Global Varibale in JavaScript...
in JavaScript
Posted
thank for the help