
johneva
-
Posts
161 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by johneva
-
-
I carnt belive your all still even arguing about this.If you prefer using tables then keep using tables.If you prefer to make sites with div and CSS and conform to W3C standards then keep doing so.If your telling people to use table instead of divs just cos you carnt be bothered to learn how to make sites that conform to W3C standards then DONT!This just gets so boring hearing the same argument over and over.
-
Your coding is not anywhere near XHTML valid though so why do you have an image saying it is?Validation errorsAlso tables should not be used for layout and styles should be in CSS not in with the rest of your XHTML.Right the reason it plays up once you add the XHTML doc type is cos it swiches from reading your page in quirks mode to XHTML strict mode, in quirks mode the browser will guess at what it thinks is right to do instead of doing as the coding says.
-
Doing it with CSS will give the same result, the reason CSS is used is so styles are coded seperatly to your HTML/XHTML.I personally dont use tables at all for layout as you have. I use divs and CSS for my layouts.I also prefer a fluid layout myself so that the page looks good on all screen sizes so I would not want to do what your doing anyways.
-
Yeah there aint a great deal of diffrence in the coding between HTML and XHTML it just forces you to code pages better as it has strickter rules.
-
You have to have set widths for everything as your mate told ya.
-
-
Also whos bickering?Does it not bother you answering the same questions every week just cos people dont run seaches before asking silly questions?These forums are an amazing resource to get help from but it can be a bit annoying answering the same old questions.If your so mad at it make a mod "not a moderator but a code that makes this work better" and give it to the admin to the admin for him to put in the code...If you don't want to do that then stop bickering. -
It is not something you can really make a mod for though mate.You could design one that picks up on certain keywords but it just would not work as it should, it would pull up wrong threads and let though threads that it should have caught.The problem is not an easy one to fix really your always gonna get new people asking questions before looking for the answer them self. The only option I think is to have a thread full of all the common questions so then whenever one comes though you can just give them the link to the FAQs thread.If your so mad at it make a mod "not a moderator but a code that makes this work better" and give it to the admin to the admin for him to put in the code...If you don't want to do that then stop bickering. -
W3 schools and other tutorials on the web and forums I use on the web like this one and couple of others I use.
-
The answer to your question depends on your needs but if you go though the basics of CSS you will understand what I mean by this.You can use absolute positioning but 99.9% of the time this is not the best way.Here are some tutorials I think you may find handy.W3 Schools CSS.HTML Dog CSSA list apart CSS layout tips, tricks and techniquesMax Designs Holy GrailMax Design
-
Here take a look over this.LinkHy'a all!I'm Portuguese and I learned HTML some time ago...I never got very good at it, but i can obviously manage myself trghowout the WWW.I, seven months ago read a tutorial on Javascript, i was going well untill i got to the arrays and i went down the plumb...And 4 months ago i found your website, wich is great, it thought me alot.Recently i learned CSS and a little bit XML and VBScript.So, I started learning XHTML and i got really angry.I like HTML as it is and i think it's totaly absurd the new XHTML...it doesn't let us commit mistakes and tthat for me isn't good. Besides the new closing tags like BR have that aspect (<br />), i hate that, it doesn't make any sence for me!I will just have to stuck in my head the new DDT and Doctype!And that stuff about we closing the tags with 'well-form' i don't totally like it either, but i understand it.SO all this anoying dialog was for a single question:Why XHTML?Why not HTML 4.0.3?WHY?Cumpliments:Jorl17 :)P.S: Sorry if i am naggy
-
CSS Validator
in CSS
It should still say validation passed like in this page here.
-
No, and why would you want too?They are not styles one is a souce of an image and one is a target for a hyperlink.Cascading Styles Sheet (CSS) are for keeping styling info.
-
AhhhhhYeah I never tested it in Opera I only tested it in Firefox and IE.DamnNa dont know of any other way.Doesn't work in Opera, which is the browser I use. -
Sure it does did you copy it?The thing you do have to watch out for is the diffrence in margin between IE and FF but you already know that.Don't like that, because it doesn't work.

-
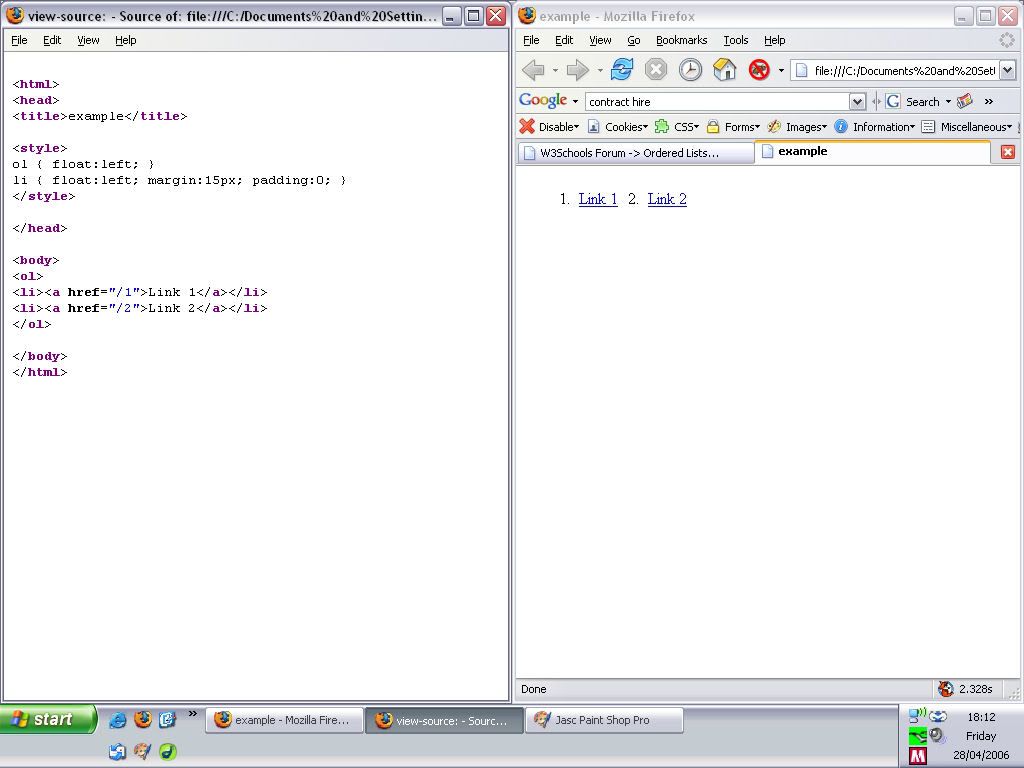
Use float: left; instead of display: inline;heres a quick example.Does anyone know how to put list items display: inline; and yet have them show the numbers? This is really starting to annoy me...<html><head><title>example</title><style>ol { float:left; } li { float:left; margin:15px; padding:0; }</style></head><body><ol><li><a href="/1">Link 1</a></li><li><a href="/2">Link 2</a></li></ol></body></html>Ya like that dont ya.

-
Yep your right there are quite a few topics that come up quite regular.I think that is a good idea. We are getting a lot of pinned topics -
height
in HTML/XHTML
If you put a container div around your nav div and content div, then the container is the same height as the content div and the left nav div will then be 100% of the container div.

-
Na it dont cost out to learn how to code webpages not using these online tutorials.All you need is a code editor Note Pad will do but there are better ones out there such as Note Pad 2 or PHP Designer 2006 and loads more out there for free.First port of call if you have the time then is to learn HTML.W3Schools HTMLhttp://www.w3schools.com/html/default.aspOnce you have ran though the HTML section on here.You will wanna run though the CSS section.HTMLDog also has some very good tutorials on HTML and CSS.If you dont understand anything just give us a shout on this forum and we will soon sort ya out.

-
Scroll Bar
in CSS
Like on this scrollable div?http://www.fourlevel.com/nimbus/textarea/scrollable3.htm
-
Yeah I know what you mean fella.If you make a html file for just the text it will work then, as it does as it should when the file is a html file not a txt file.Other than that I dont know any other way to fix the problem though sorry.Yet another reason why IE sucks.

-
Oh and welcome to the forum!

-
Just put the txt as txt in a html file and it will work then.
-
It is also said that for high-traffic pages embedding your CSS to the page is a good idea anyways. Not sure why really, I suppose it is just less work not having to import the css file.But I do have all my styles in a css file and then any styles that are for one page only in the head of that one page. (Unless your talking a whole layout for a page then an extra CSS file is more approriate I think)

DIV + Overflow
in CSS
Posted
They have designed it with frames but I would advise againt the use of frames at all, think of a better way.You carnt call a seperate file in a div unless you use an include of some type.Not sure what you did wrong when you tryed using an include but that is the best way to do it.