-
Posts
129 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by funkyjunky
-
-
oooo im quite embarresed now...I didnt know that w3schools tutorials were powered by learnflash.com
 Sorry guys but the post above is now dumb
Sorry guys but the post above is now dumb 
-
I would really like to download the tutorials!BUT i can totally understand the troubles facing the Staff at w3schools if this happened!BUT i did come across this site on my travels along the webwww.learnflash.com contain tutorials for flashThere are some free tutorials but most are in boxsets which you can buy boxed or downloaded!!Maybe that kinda scheme would work?!?Ed
-
Nah dont think i will bother!My IRON MAIDEN calender does me just fine!I wouldnt want to have to start up my pc everytime i had to write down a persons birthday

-
REALLY sorry about bringing up old topics BUT i think i can help!! (thats the reason we are here right!!!Whenever I create websites I love to integrate just a tad bit of Flash animations here and there to spruce it up...nothing big.But sometimes I realize that when I try to import an image into flash, it'll skew it. Dimensions are the same, everything is aligned in the Flash file itself.When I publish my movies and align it up to the rest of my site, sometimes it'll loose fine lines and/or just distort my image only a few pixels (but what a big difference!!).To see a successful alignment I've done, click here:Level 9 Designs TemplateAny tips or advice greatly appreciated! I'm using Macromedia Flash 5 by the way. )First of all i recommend you invest in a newer flash version. Maybe MX 2004??Ive never used flash 5 so this might not be correct as i have only used versions from mx - Flash 8 proDo you (CAN YOU?) trace bitmaps...if you do than maybe change the settings on that!Really hope this helps!! Ed
)First of all i recommend you invest in a newer flash version. Maybe MX 2004??Ive never used flash 5 so this might not be correct as i have only used versions from mx - Flash 8 proDo you (CAN YOU?) trace bitmaps...if you do than maybe change the settings on that!Really hope this helps!! Ed
-
Do you mean YOUR site or OUR site (reffering to w3schools.com)I think your site looks finehey peoplealot of people keep saying your site is not centered with the headers and i really dont know how i would acheive it
-
focalLength = 400;
Fiddle with that too!thats ummmm wierd

-
Picture...ummm...you might need a 3d animation creator program
 To change the colour just edit the 666666 bit on the code below to the code you want!!
To change the colour just edit the 666666 bit on the code below to the code you want!! 
beginFill(0x666666, 100);
-
Sorry to be negative but if your that botherd pay to get rid of themIf you cover up the adds your braking the rules which could result in deletion of your site...You gotta ask yourself....is it worth it?

-
Paste this code in the actions box of a keyframe!
this.createEmptyMovieClip("center", 0);center._x = Stage.width/2;center._y = Stage.height/2;focalLength = 400;cube = {};cube.vertexList = [];cube.vertexList.push({x:-50, y:-50, z:50}); cube.vertexList.push({x:50, y:-50, z:50}); cube.vertexList.push({x:50, y:-50, z:-50}); cube.vertexList.push({x:-50, y:-50, z:-50}); cube.vertexList.push({x:-50, y:50, z:50}); cube.vertexList.push({x:50, y:50, z:50}); cube.vertexList.push({x:50, y:50, z:-50}); cube.vertexList.push({x:-50, y:50, z:-50});cube.side = [];cube.side.push([0,1,2,3]);cube.side.push([2,1,5,6]);cube.side.push([1,0,4,5]);cube.side.push([5,4,7,6]);cube.side.push([0,3,7,4]);cube.side.push([3,2,6,7]);render = function(model) {if (transformMatrix) {for (var i = 0; i < model.vertexList.length; i++) {var vert = model.vertexList[i];var x = transformMatrix.a*vert.x + transformMatrix.b*vert.y + transformMatrix.c*vert.z;var y = transformMatrix.d*vert.x + transformMatrix.e*vert.y + transformMatrix.f*vert.z;var z = transformMatrix.g*vert.x + transformMatrix.h*vert.y + transformMatrix.i*vert.z;;vert.x = x;vert.y = y;vert.z = z;}delete transformMatrix;}center.clear();center.lineStyle(2, 0, 100);verts2D = [];depthArray = [];for (var i = 0; i < model.side.length; i++) {var zDepth = 0;for (var j = 0; j < model.side[i].length; j++) {var whichVert = model.side[i][j];if (verts2D[whichVert] == undefined) {verts2D[whichVert] = {};var scale = focalLength/(focalLength - model.vertexList[whichVert].z);verts2D[whichVert].x = model.vertexList[whichVert].x * scale;verts2D[whichVert].y = model.vertexList[whichVert].y * scale;}zDepth += model.vertexList[whichVert].z;}depthArray.push([model.side[i], zDepth]);}depthArray.sort(function(a,b) { return a[1] > b[1] });for (var i = 0; i < depthArray.length; i++) {var sideVerts = depthArray[i][0];center.moveTo(verts2D[sideVerts[0]].x, verts2D[sideVerts[0]].y);center.beginFill(0x666666, 100);for (var j = 1; j < sideVerts.length; j++) {center.lineTo(verts2D[sideVerts[j]].x, verts2D[sideVerts[j]].y);}center.lineTo(verts2D[sideVerts[0]].x, verts2D[sideVerts[0]].y);center.endFill();}}rotateX = function(model, degree) {var rad = degree*Math.PI/180;var sin = Math.sin(rad);var cos = Math.cos(rad);var matrix = {a:1, b:0, c:0, d:0, e:cos, f:sin, g:0, h:-sin, i:cos};transform(matrix, model);}rotateY = function(model, degree) {var rad = degree*Math.PI/180;var sin = Math.sin(rad);var cos = Math.cos(rad);var matrix = {a:cos, b:0, c:-sin, d:0, e:1, f:0, g:sin, h:0, i:cos};transform(matrix, model);}rotateZ = function(model, degree) {var rad = degree*Math.PI/180;var sin = Math.sin(rad);var cos = Math.cos(rad);var matrix = {a:cos, b:sin, c:0, d:-sin, e:cos, f:0, g:0, h:0, i:1};transform(matrix, model);}scale = function(model, percent) {var rad = degree*Math.PI/180;var matrix = {a:percent, b:0, c:0, d:0, e:percent, f:0, g:0, h:0, i:percent};transform(matrix, model);}transform = function(matrix, model) {if (transformMatrix) {var a = matrix.a*transformMatrix.a + matrix.b*transformMatrix.d + matrix.c*transformMatrix.g;var b = matrix.a*transformMatrix.b + matrix.b*transformMatrix.e + matrix.c*transformMatrix.h;var c = matrix.a*transformMatrix.c + matrix.b*transformMatrix.f + matrix.c*transformMatrix.i;var d = matrix.d*transformMatrix.a + matrix.e*transformMatrix.d + matrix.f*transformMatrix.g;var e = matrix.d*transformMatrix.b + matrix.e*transformMatrix.e + matrix.f*transformMatrix.h;var f = matrix.d*transformMatrix.c + matrix.e*transformMatrix.f + matrix.f*transformMatrix.i;var g = matrix.g*transformMatrix.a + matrix.h*transformMatrix.d + matrix.i*transformMatrix.g;var h = matrix.g*transformMatrix.b + matrix.h*transformMatrix.e + matrix.i*transformMatrix.h;var i = matrix.g*transformMatrix.c + matrix.h*transformMatrix.f + matrix.i*transformMatrix.i;transformMatrix = {a:a, b:b, c:c, d:d, e:e, f:f, g:g, h:h, i:i};} else {transformMatrix = matrix}}center.onEnterFrame = function() {rotateX(cube, 3);rotateY(cube, 6);rotateZ(cube, 10);render(cube);};that code creates a 3d spinning box in the center of your stage! If you edit
cube.vertexList.push({x:-50, y:-50, z:50}); cube.vertexList.push({x:50, y:-50, z:50}); cube.vertexList.push({x:50, y:-50, z:-50}); cube.vertexList.push({x:-50, y:-50, z:-50}); cube.vertexList.push({x:-50, y:50, z:50}); cube.vertexList.push({x:50, y:50, z:50}); cube.vertexList.push({x:50, y:50, z:-50}); cube.vertexList.push({x:-50, y:50, z:-50});That bit of the code (the numbers) you can create new wierd incredable spinning shapes!!Ed
-
PM or Personal Messages (Not allways personal
 )Are messages sent by a forum member to another forum member where no one else can read them.For example if i had a percific problem i could PM a spercific member of the forum to help me with that!To PM click on the username of the member...and on there profile select "Send a Personal message"TA DAHope that helped!!Welcome to the forum...
)Are messages sent by a forum member to another forum member where no one else can read them.For example if i had a percific problem i could PM a spercific member of the forum to help me with that!To PM click on the username of the member...and on there profile select "Send a Personal message"TA DAHope that helped!!Welcome to the forum...  (im new-ish too)
(im new-ish too)-
 1
1
-
-
I take it your using XP...http://support.microsoft.com/kb/307918/en-us- Microsoft Sound Help Hope that helps!

-

 TOLD YOU!
TOLD YOU!
-
Frontpage...Terrible...You can make websites which look like MS Word has been sick all over the browser...
 Dreamweaver 8 is my choice! Or Notepad!!
Dreamweaver 8 is my choice! Or Notepad!! -
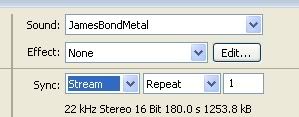
Ok...Go to File> Import to Stage > (Select your music file) > OpenClick on the key frame you want to add the music too and use the drop down menu to select the sound
 (Im using a song i got from newgrounds!)Make sure its on STREAMHope that helpedWhat version of flash you using??Ed
(Im using a song i got from newgrounds!)Make sure its on STREAMHope that helpedWhat version of flash you using??Ed -
David Firth's Website(Creator of such internet classics as Salad Fingers, Burnt Face man and The Sock Episodes 1-3!!)www.burntfaceman.com - BFM Movies!!
 so funny!
so funny! 
-
WOWThanks for the quick reply scott
 Yer i will get on it asap now!!Cheers again!
Yer i will get on it asap now!!Cheers again! -
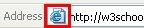
Hello again!I was wondering...You see the little icon on your browser address line...(looks like the IE explorer "E" on IE6)How do i change that to a custom made one (Like on google.com or newgrounds.com OR maybe even fat-pie.com!!!)I have attached a pic!Ed

-
Full name: Ed GeorgeAlternative name(s): Eddie, Funkyjunky, Blue_dingo, ****splashBirth date(dd/mm/yyyy): 30/01/92Gender: MaleZodiacal sign: AquariusCountry of residance: EnglandCity of residance: Oxford (Thame)Height: yes! Weight: ummmm 10 stone Eyes: 2Hair: LOTSSmoking/Drinking/Drugs: no/yes/...Favourite Music: METALLLL...and othersFavourite Movies: (Burnt Face man...but thats a FLASH movie!!!)Interest: Girls...Additional comments: I ate rabbits
-
EXCELLENT somethin i can get right!!Make the text saying "Replay"Right click on it and select "Brake Apart" then do the same againPress F8 and convert it to a buttonAdd the script to the button by pressing F9 (i think!)and put
on (release) {gotoAndPlay(1);}Sorry this is rushed as i have to go out RIGHT NOW!!Hope this helpedEd
-
Is Linux Open source
 Anyway...thanks
Anyway...thanks  I learnt alot from that!!
I learnt alot from that!! 
-
Ok whats the difference

-
Yer! I have changed mine but i get really fussy and change it too often and by that point im totally bored of the whole thing!!Windows ME (or 2000...i forget!) was the worst!! What was it...its was basically 98...but with a bit better load times and Office tools!Sorry for making us go off topic!

-
Is it for from a good page?
 I think it looks really good...doesnt seem to be any problems
I think it looks really good...doesnt seem to be any problems 
-
Vista Should* be good!(* Cant be much worse than XP really! With the constant errors and the annoying start up sounds...)




flash and replay
in FLASH
Posted
Extreamly good flash I think its fine
I think its fine  But i dont get what u mean
But i dont get what u mean 