
holmedwa04
-
Posts
743 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by holmedwa04
-
-
CONText to me seemed to be a little to complicated, and so I just stick with the good old fashed Notepad, well until recently when I started using Notepad 2!
-
Class'
in HTML/XHTML
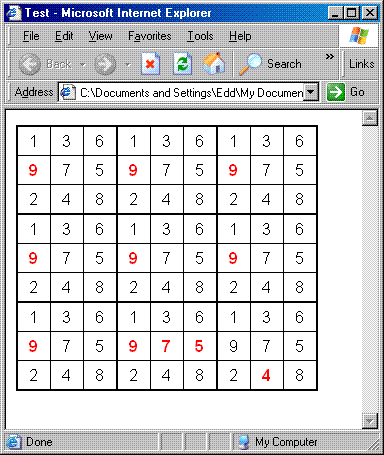
Im every so sorry about the late reply, I just really haven't gotround to posting a picture, here it is:
 To me the number dont seem to be centered.Edit: I just thought I better add the code that I am using to save you from having to scroll up and down, here it is:
To me the number dont seem to be centered.Edit: I just thought I better add the code that I am using to save you from having to scroll up and down, here it is:#grid{border:3px solid #000;font-family:arial}#grid td{padding:0px;border:1px solid #000;text-align:center;width:33px;height:33px;}#grid td.rcell{border-bottom:0px}#grid td.ncell{border-right:0px;border-bottom:0px}#grid td.bcell{border-right:0px}#grid td.xcell{border:0px;padding:0px;}p { padding:0; margin:0; text-align:center;}p.a { font-weight:bold;color:red;padding-bottom:0px; text-align: center;} -
I found out exactly that when trying to put all of them in and wondered exactly the same! Lol

-
Class'
in HTML/XHTML
Why wont it work?
-
The trouble is that it does not open for me?
-
Erm, im really not sure, and yes, to be honest my way is very crude, I know eve myself. But why do you want normal text to change colour when you hover over it anyway?
-
Class'
in HTML/XHTML
No sorry, that doesn't seem to work

-
Right the way I understand it is that you would like normal text to change colour when you hover over it?So just add this code to your site:
<style>a.2:link { color:#??????; }</style>Then text that you want to change that colour will if you put them in this code:
<a class="2" href="mypage.html">Your text</a>
Just make sure that the text links to the same page, and then the words will change colour when you hover over them, but if someone clicks them it will just reload the page.
-
To get to advanced member, I think you need 50 or maybe 60 posts, and then to change the words from advanced member I think it might be 250, or 500, probably more likely 500 though.I don't think that I quite understand what your saying... I tried putting height="100%" inside the center tag, body tag, and the table data [td] tag and valign="center" in the table tag, but it still didn't work. I can't put 100% height on the entire table, though, because I only want it to be as long as the stuff inside of it, that way it doesn't take up unnecessary room :)I've seen other advanced member with three blue squares [


 ], and you have 3, so are you an advanced member? If you are or aren't, how did you get it to say all of the extra stuff [Dutch Xhtml & PHP programmer]? Even if I post 1 million posts, I can't ever get more than 2 squares? And, I'm going to make a new topic in the JavaScript forum about "If you can change the Windows Staus Bar [windows.staus=''] on an image map and on a hyper-link...LaLaLa
], and you have 3, so are you an advanced member? If you are or aren't, how did you get it to say all of the extra stuff [Dutch Xhtml & PHP programmer]? Even if I post 1 million posts, I can't ever get more than 2 squares? And, I'm going to make a new topic in the JavaScript forum about "If you can change the Windows Staus Bar [windows.staus=''] on an image map and on a hyper-link...LaLaLa -
Class'
in HTML/XHTML
Ok, now I am confussed, can you just change my code, and then post it please?
-
Class'
in HTML/XHTML
Oh no, I hasn't done what I thought it had, this is my code, but the numbers are not centered:
#grid{border:3px solid #000;font-family:arial}#grid td{padding:0px;border:1px solid #000;text-align:center;width:33px;height:33px;text-align:center}#grid td.rcell{border-bottom:0px}#grid td.ncell{border-right:0px;border-bottom:0px}#grid td.bcell{border-right:0px}#grid td.xcell{border:0px;padding:0px;}p { padding:0; margin:0; text-align:center;}p.a { font-weight:bold;color:red;padding-bottom:0px align:center; text-align: center;}Help please!

-
Class'
in HTML/XHTML
Ah right, I was trying to use align:center, im sure there was someting else aswell :)Thanks, finally I have completed the coding for a Sudoku, ghee whiz, I didn't think it would be that hard.Oh well thankyou everyone who has helped me, and hopefully I will be able to upload lots of Sudokus soon, but I am currently back at school now, and so progress is slower now!

-
Class'
in HTML/XHTML
Now, I hope that this is the very last thing that I have to ask about these Sudoku's I am trying to make, how do I center things in a class, here is my CSS:p { padding:0; margin:0; }p.n { padding:0; margin:2px; color:white; }p.a { font-weight:bold;color:red;padding-bottom:0px; }I have set it to bold.
-
Class'
in HTML/XHTML
Ah yes, that looks much better! I didn't realise that you had changed it for me to a code instead of codebox, because you edited it and it doesn't show as a new post on the board index!
 That is really strange though, that codebox make code go funny when you add it to notepad?Thanks sooooooo much!
That is really strange though, that codebox make code go funny when you add it to notepad?Thanks sooooooo much! 
-
Class'
in HTML/XHTML
Sorry, but can you post that in a normal code thing, instead of a box, because notepad is making at all one line of code.
-
Class'
in HTML/XHTML
Ok, sorry, how do I change the width and height, and where?
-
Class'
in HTML/XHTML
Kk, but how do I make it square?
-
Class'
in HTML/XHTML
kk, here is the pic:
 They just seem to be squashed, if you get me?
They just seem to be squashed, if you get me? -
Class'
in HTML/XHTML
oh yes sorry!

-
That is some seriously bad difference in file size, and like you say the smaller one is better.
-
No problem, you can edit your post you know. Just change the code with codebox.You may like to look ay the BB Code help link near your clickable smilies for more diffentent BB Codes
-
Class'
in HTML/XHTML
ah yeh, it works great now, its just that the boxs are not square
-
Class'
in HTML/XHTML
kkk, will upload it in just a sec

-
Class'
in HTML/XHTML
Eberything just doesn't seem line up correct, anyways thanks for all of your help, I have found a solution, I have just stopped them being bold, and made them just red!It doesn't I must admit look as good, but it works now.


Class'
in HTML/XHTML
Posted